2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.

보이는 분위기는 정말 잔잔하고 분위기 있는 카페 같은 느낌인데, 나는 이걸 내 블로그 타이틀에 맞춘 것처럼 Universe처럼 꾸며보려고 했다. 우주? 우주까지는 무리일 것 같고 그냥 잔잔한 느낌을 주고 싶었다고 해야 할까. 그런데 속으로 나는 생각한다. (네가? 차분한 느낌이 전혀 없는 네가? ㅇㅇ 내가 한 번 해보겠다.)
한재 님이 예쁘게 배포해주신 덕분에, 나는 살짝살짝 손을 보았다.
1. 일반적인 사항 수정
1.1 최신 글에 들어가는 이미지 수정하기


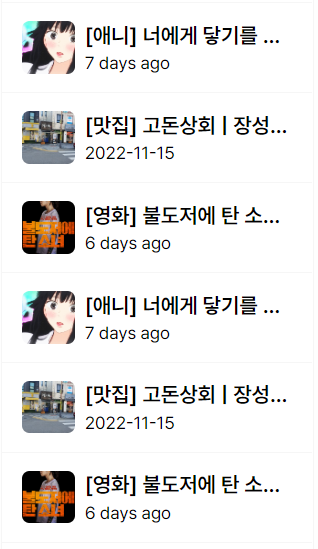
수정 전에는 가로 세로 비율이 조금 그렇게 되면 고돈상회나 불도저처럼 보이곤 했는데, 수정 후에는 일괄되게 보이게끔 수정했다. ★을 안 쓰면 블로그 내용에 보이지 않아 첨부했으니 검색할 때 유의!1
수정 전
<s_rctps_rep_thumbnail>[★##_rctps_rep_thumbnail_##★]</s_rctps_rep_thumbnail>
[★##_rctps_rep_thumbnail_##★] 앞에 ‘//i1.daumcdn.net/thumb/C230x230/?fname=’를 붙여주었다. C 다음에 붙이는 숫자가 40이면 뒤에도 40 이런 식으로 똑같이만 설정해주면 1:1 비율로 보이게 된다.
ex) //i1.daumcdn.net/thumb/C40x40/?fname=
수정 후
<s_rctps_rep_thumbnail>//i1.daumcdn.net/thumb/C230x230/?fname=[★##_rctps_rep_thumbnail_##★]</s_rctps_rep_thumbnail>
1.2 Search 입력 창 Width 설정
사이드바 너비 설정을 잘못하면 Search 입력 창이 넘어가거나 예쁘게 보이지 않는 경우가 생길 수도 있어서 입력해 두었다.
블로그 관리 > 꾸미기 > 스킨 편집 > html 편집 > CSS 에서 .search input을 찾아주고 그 안에 값을 지우지 말고 아래에 width : 98%; 만 추가해준다.
.search input{width: 98%;}
2. 나만의 Universe 만들어보기
2.1 이미지 넣기
Unsplash라는 좋은 사이트가 있다. 저작권 걱정 없는 이미지. 거기에서 나는 이미지 두 개를 데리고 왔다. 하나는 사이드 바에 넣었고, 하나는 HEADER 부분에 넣어주었다. 커버에 있는 이미지는 지브리에서 개인적인 용도에서 활용 가능하다고 해서 한 번 데리고 왔다. 귀염둥이.

2.2 색상 설정 바꾸기
GRAVITY SKIN 8에는 html 편집을 일일이 하지 않아도 수정할 수 있도록 되어 있다. 내가 생각하는 우주는 까맣다. 그러니까 #000 까만색으로 해준다.
2.3 별점에 따라 볼 수 있게 만들기
한재 님이 GRAVITY SKIN 8에 기능을 추가해주셨다. 사이드바에 link 기능. 나는 그 기능을 활용해서 별점으로 볼 수 있게 설정해보기로 했다. 왜냐하면 나의 모든 글은 REVIEW라는 카테고리에 넣을 것이다. 분류는 TAG를 통해서 보게끔 할 예정이다. 그래서 태그를 걸었다. 별점을 걸어서. 그 별점을 토대로 볼 수 있게 link 기능을 그대로 사용해서 다음과 같이 만들었다.


FONTAWESOME 사이트에서 FREE(무료)인 것만 체크해서 별점 스코어를 꾸며놓았다.
그러고 나니, 별이 튀는 것도 있지만 좀 더 튀게 보이려면 이미지가 흑백으로 보이는 것도 괜찮다고 생각이 들어서 다음과 같이 진행한다.
2.4 이미지를 모두 흑백으로






CSS에 아래 코드를 추가해준다.
a img{
filter: grayscale(100%) !important;
}
/* grayscale을 100에 가깝게 할수록 흑백 사진에 가깝게 나온다. */
여기서 주의할 점은 a 태그. 즉 어딘가에 연결되는 이미지만 흑백으로 바꾸었다는 점이다. 그런데 important값을 먹인 이유는 header가 안 바뀌길래 강력하게 “내 말 좀 들어라!” 하는 심정으로 추가했다. !important를 붙이지 않으면 갤러리형으로 된 목록과 사이드바에 있는 최신 글 목록에 포함된 이미지만 변경되니 참고!
이렇게 바꾸고 나면 세상이 온통 까맣게 변한 것 같이 보인다.

하지만 이렇게만 놔두면 좀 그러니까, 나는 좀 더 수정하기로 한다.
2.5 이미지에 마우스를 올리면 이미지 색을 찾는 것처럼
CSS에 아래 내용을 추가해준다.
a:hover img{
filter: grayscale(0%) !important;
}
앞서 a img에 !important를 붙였다면 여기에도 꼭 important를 붙여주어야 한다. 그렇지 않으면 애들이 말을 듣지 않는다. 그렇게까지 수정을 하고 나면


색이 입혀지는 시간을 수정할 수도 있다. 반응속도를 수정하면 된다.



변화하는 속도가 느려질수록 뭔가 나는 드라마틱한 거 같은데 너무 느리면 내가 속 터질 거 같으니까 적정한 트랜지션을 찾는 게 좋을 거 같다. 그러면 저렇게 된다. 트랜지션이 좋다. 그렇게 딱 된다. 아, 참고로 저 확대되는 건 원래 스킨에 적용되어 있는 거라, 잘 모른다. (ㅇㅅㅇ)a 나는 그저 한재 님이 배포해주신 스킨에 나름 나만의 아이덴티티를 부여해보고 있다는 것이다.
2.6 이미지 위에 마우스 올리면 색이 변한다는 걸 힌트로 남겨두자. (아니 왜?)

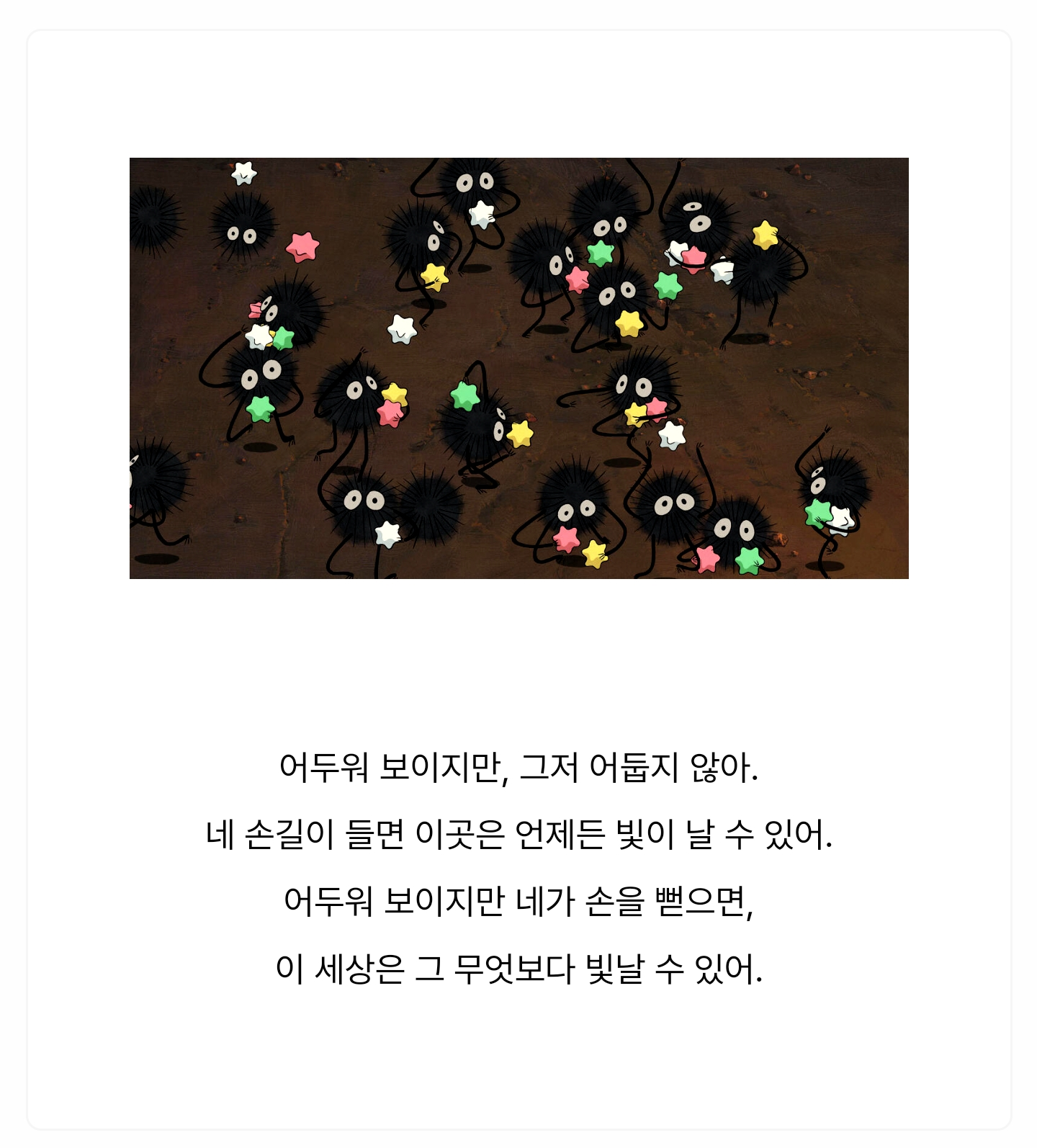
겉에 보면 어두워보이지만, 그냥 어둡지 않다는 것. 까만 글씨와 하얀 글씨 그 사이에 빛나는 별이 있는 블로그라는 것. 손길이 든다는 건 손길을 준다는 의미인데, 마우스를 움직이면 색을 되찾는다는 것. 어찌 보면 블로그는 누군가가 읽어주기 위한 공간이라는 점을 표현이다.
실제로 마우스를 움직이면 그 이미지는 빛을 찾아가고, 누르게 되면 내용이 보인다. 블로그 내용엔 까만 글씨지만 이미지도 색이 제대로 보이고 형광펜 효과도 제대로 보인다. 이 블로그는 형관펜 효과를 주려고 콘셉트를 잡고 시작한 건데 평소에도 노트 필기를 제대로 잘 못해서 많은 연습이 필요할 것으로 보인다.
겉에 보이는 건 흑백의 세상 하지만 손길이 닿으면 변하는 이미지의 색채. 눌러보면 더 다채로운 색상을 담고 있는 블로그라고, 나름 어필하고 싶었다.
안 전해졌다면 뭐, 내가 더 노력해서 전달해보도록 해야지.
3. 스킨 정보
스킨명: GRAVITY SKIN 8
스킨 배포 및 판매: 한재 님
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 지금 와서 보면 이 블로그에 적용할 때만 그런 거 같다. 다른 블로그에 해당 스킨을 사용했을 때는 괜찮았다. [본문으로]

![[스킨] GRAVITY SKIN 8 | 사이드바 메뉴 꾸미기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbHoVRL%2FbtrSCrj3pKg%2F3zPHtivZagdk869qjleUQK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 내게 맞는 폰트 찾기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FThDUT%2FbtrSq8qStFJ%2FXWB5mtSm29PveF206UQpjK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 스킬바 활용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcjfTEa%2FbtrSaf5676U%2FKL7qEyTwGZZVJ3LJU0LWP0%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 작전명: IDOL KRYSTAL](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcbGZmt%2FbtrR9dlvB3t%2F37IsknXefrCEpe3wvYSll1%2Fimg.jpg)