2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
GRAVITY SKIN 8을 사용하는데 코딩이고 뭐고 모르겠다?! 괜찮습니다. GRAVITY SKIN 8에 있는 기능을 활용하면 예쁘게 꾸미는 게 가능하기 때문이죠. (찡긋)
코딩? 몰라도 꾸밀 수 있는 이미지로 꾸미기입니다!
1. 준비물
* GRAVITY SKIN 8
* 이미지 2개 ~ 3개
* 조화로운 이미지를 고를 수 있는 센스 한 스푼
2. 이미지로 꾸미는 방법
2.1 이미지 구하기
일단 저는 Unsplash라는 사이트에서 구합니다.
이미지를 찾을 때 본인이 구상한 블로그의 정체성에 있다면 그 이미지를 찾기 위해 검색해주시면 됩니다. "지금 뭐든 바꿔보고 싶다." 혹은 "나는 분위기를 바꿔보고 싶은데 콘셉트를 못 잡았다." 싶을 경우 아래처럼 검색해보시기를 추천드립니다.
2.1.1 검색 깨알 팁!

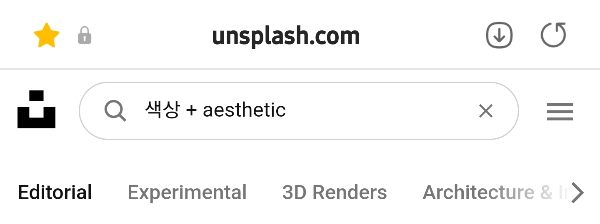
제가 추천하는 방법은 "색상 + aesthetic"으로 검색하시는데요. unsplash 사이트는 한국어로 검색하면 검색 결과가 나오지 않습니다. 따라서 모든 검색어를 영어로 검색해주셔야 해요.
ex) pink aesthetic, purple aesthetic
* +는 넣지 않아도 됩니다.
Aesthetic의 뜻은 심미적인, 미적인, 미학이라는 뜻을 가지고 있습니다. 예시를 해석해보면 분홍색 미학, 미적인 보라색 같은 느낌이지 않을까 싶네요.
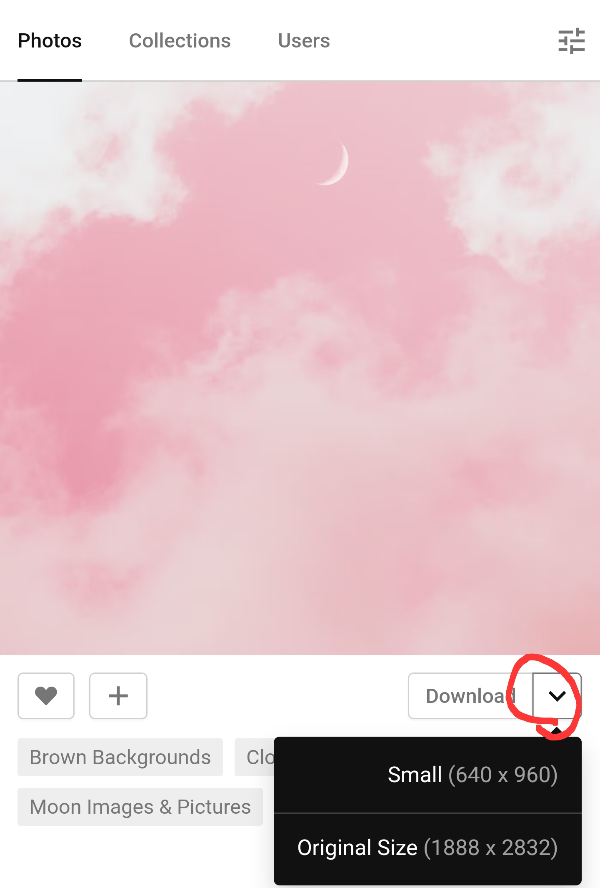
검색해서 마음에 드는 사진을 발견하면 저장을 눌러볼 건데요.

예시로 보여주려고 첨부한 사진에는 small과 Original Size만 존재하는데 다른 사진 찾아보면 medium과 large도 있습니다. 옆에 가로 x 세로의 크기까지 보여주니까 참고해서 다운로드하면 됩니다.
Original size 말고 small로 받고 싶다면 small을 눌러주면 되고, 원 사이즈로 받고 싶으면 Original size를 클릭해주면 됩니다.
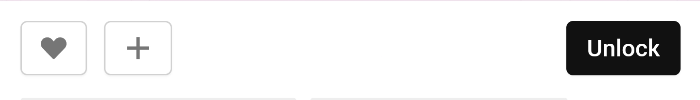
참고! Download 자리에 아래 이미지처럼 보이는 경우가 있을 수 있다.

눌러보면 달러가 보이면서 뭐라고 보이는데, 영어 모르는 내가 보기에는 유료 이미지인 듯 보인다. 그래서 나는 이런 아이들은 넘어간다. (물론 예쁜 이미지가 걸려 있는 경우가 많다.)
이미지는 2~3장 혹은 4장을 골라준다. 커버에 사용할 거라면 기본적으로 3장 이상을 골라야 한다.
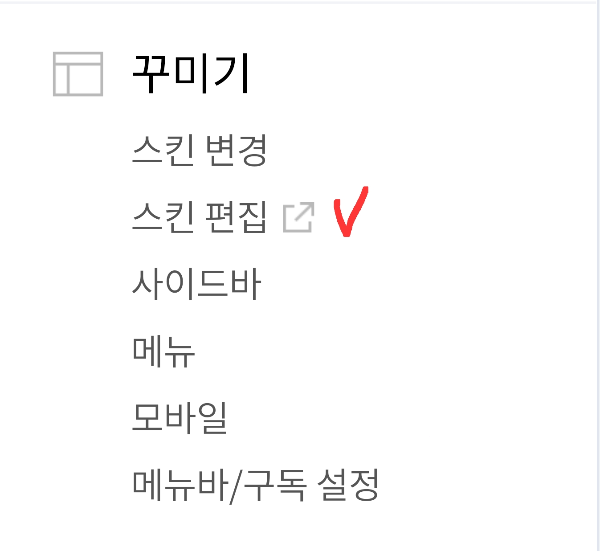
2.2 블로그 관리 > 꾸미기 > 스킨 편집을 눌러줍니다.

2.3 스킨 편집에서 편집해주기
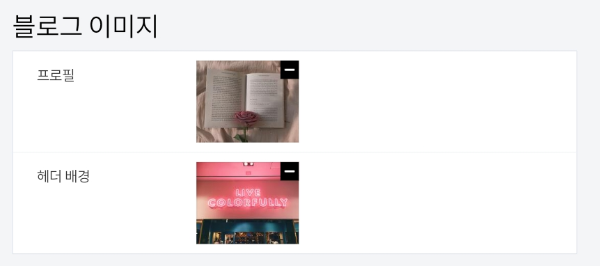
2.3.1 블로그 이미지

먼저 블로그 이미지를 수정해주자. 나는 unsplash 사이트에서 "Pink aesthetic"으로 검색해서 얻은 이미지를 넣어주었다. 프로필은 감성적은 이미지로 넣고 싶어서 넣었고 헤더 배경의 경우 네온사인이 들어오는 이미지가 괜찮을 것 같아서 넣어주었다.
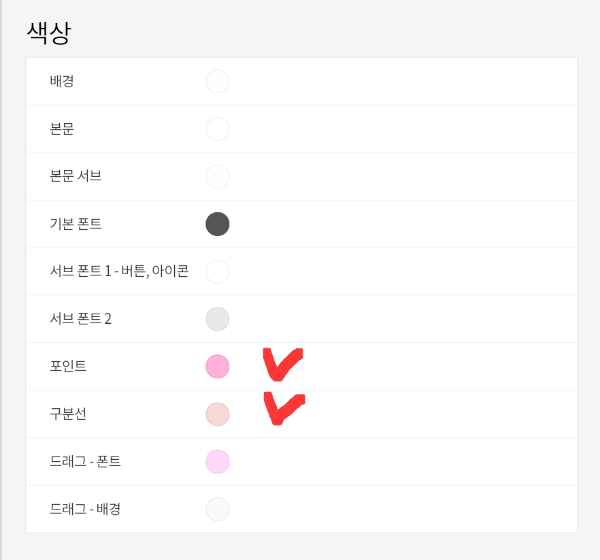
2.3.2 색상

내가 변경을 꼭 하라고 말하고 싶은 건 포인트와 구분선이다. 포인트는 한마디로 이 블로그에 포인트가 되는 색을 선택하고 구분선은 이 블로그의 테두리선 색을 선택한다.
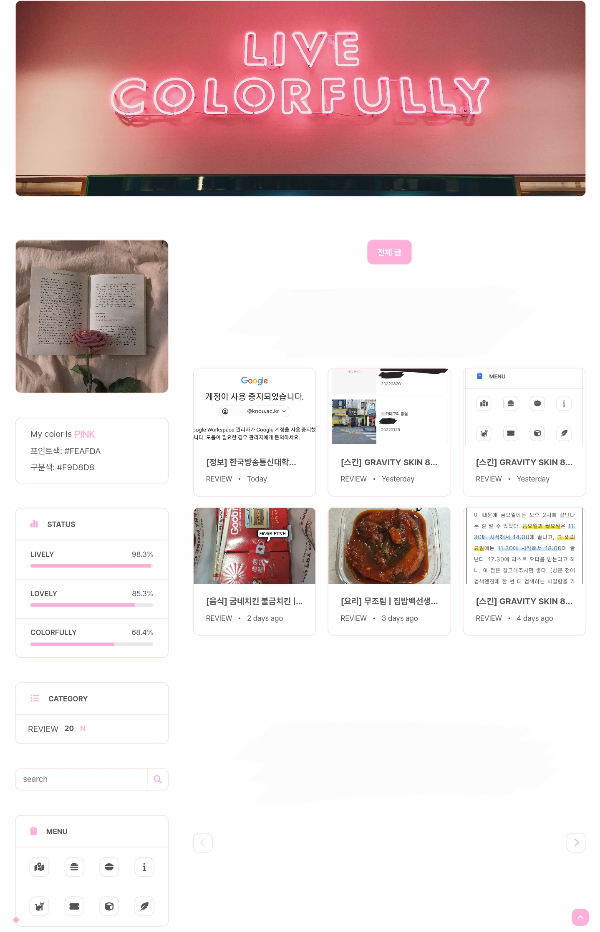
내가 이 블로그 이미지와 색상만 수정해서 나온 결과물은 아래와 같다.
2.3.3 결과물

Unsplash 검색어 : pink aesthetic
포인트색: ■#FEAFDA
구분선색: ■#F9D8D8
한줄평: 러블리함에 감성 한 스푼.

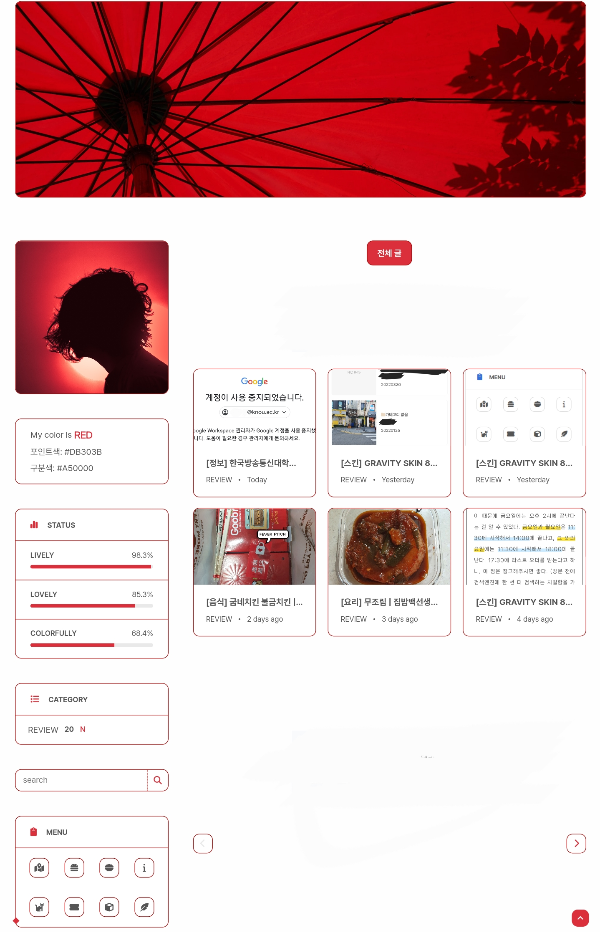
Unsplash 검색어 : red aesthetic
포인트색: ■#DB303B
구분선색: ■#A50000
한줄평: 빨강이 주는 강렬함에 분위기 한 스푼.

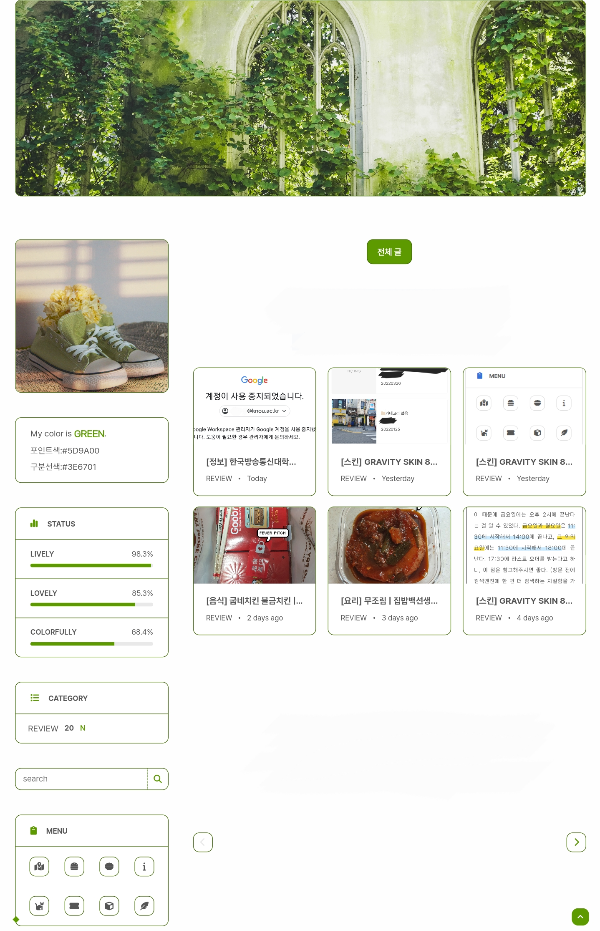
Unsplash 검색어 : green aesthetic
포인트색: ■#5D9A00
구분선색: ■#3E6701
한줄평: 마! 여기가 바로 내 정원이다.

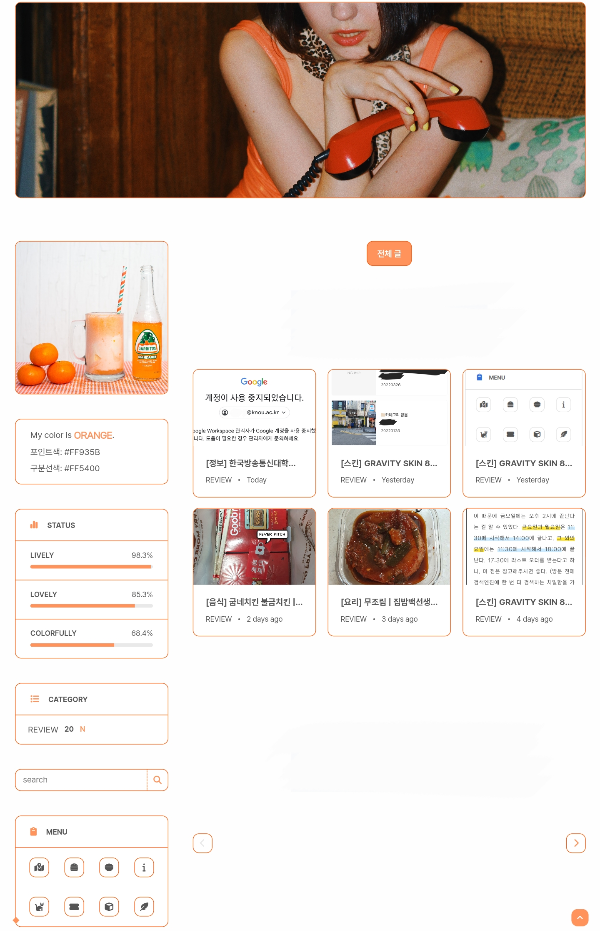
Unsplash 검색어 : orange aesthetic
포인트색: ■#FF935B
구분선색: ■#FF5400
한줄평: 오렌지 주스 먹고 갈래?
여기까지 꾸몄으면 많은 분위기가 바뀌었을 겁니다. 단지 색상을 콘셉트로 해서 바꾸었을 뿐인데, 이미지와 색상 변경만으로도 상당히 변화하는 티스토리의 모습을 볼 수 있습니다.
여기에 커버 이미지를 추가해서 사용하는 법도 알려드리겠습니다.
2.3.4 커버
커버를 바꾸는 방법은 간단합니다.
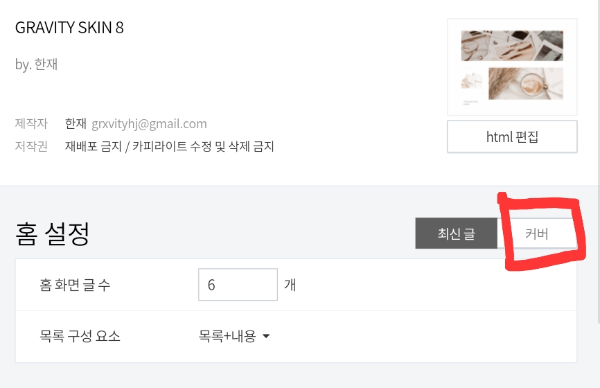
① 스킨 편집 > 홈 설정 > 커버 클릭해준다.

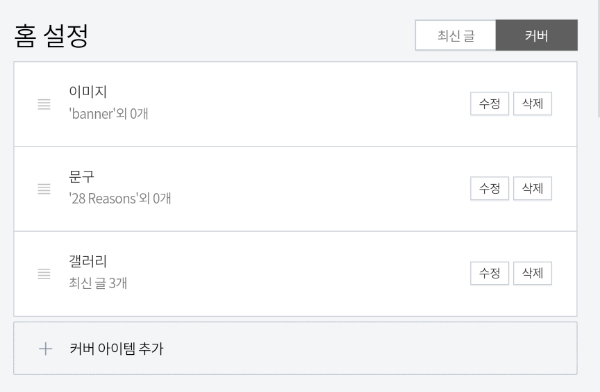
커버를 누르게 되면 아래 화면처럼 보일 것이다. (다운로드하여 그대로 등록했을 때에 이렇게 보인다.)
GRAVITY SKIN 8의 경우, 커버에 이미지, 문구, 갤러리형을 지원한다. 이미지는 이미지를 첨부하는 데에 유용하고, 문구는 공지사항을 알리는 데 유용하다. 또 갤러리형은 내가 쓴 글의 목록을 갤러리 형식으로 보여준다.

우리가 여기에서 활용할 것은 커버 > 이미지 형태이다. 커버를 변경하지 않았다면 저기 있는 이미지를 수정해서 사용하면 되고, 만약에 커버를 수정하거나 삭제했다면 다음과 같은 방법으로 진행하면 된다.
나는 > 커버 아이템 추가 <를 눌러서 한 번 알려드려 보겠다. 수정 방법을 모르겠다 싶으신 분은 아래 설명해주는 걸 잘 봐 두면 "아, 여기를 수정하면 되는구나."하고 알게 되실 거다.
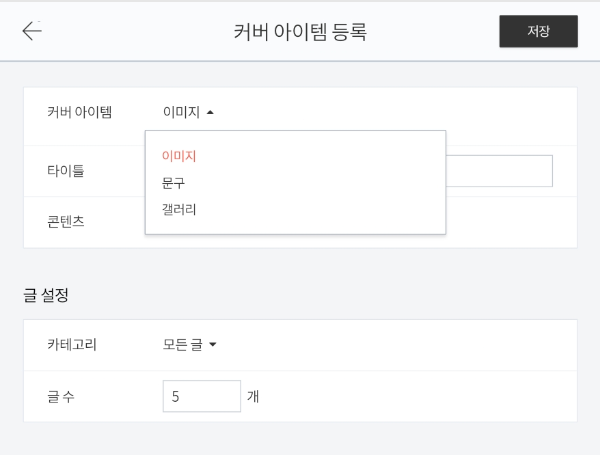
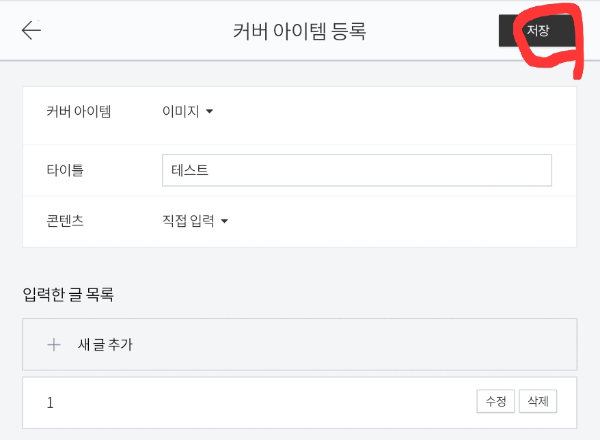
② 커버 아이템 추가를 누른 후, 커버 아이템을 "이미지"로 선택한다.

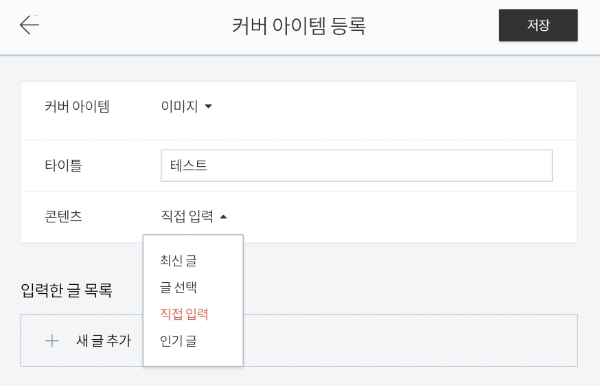
③ 타이틀은 본인이 알아보기 쉬운 이름으로 적어준 뒤, 콘텐츠를 "직접 입력"으로 바꾸어 준다.

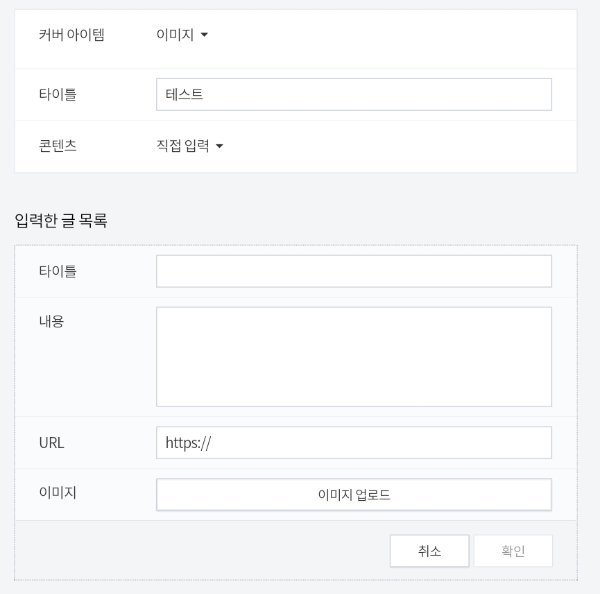
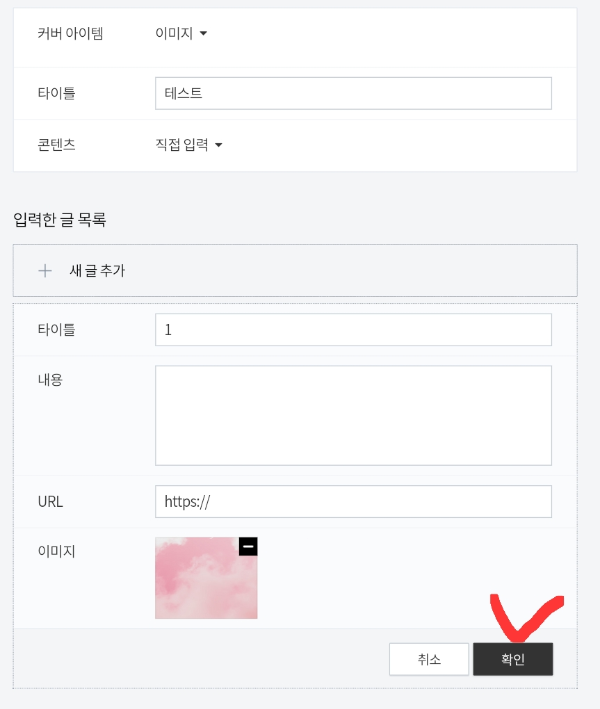
④ 입력한 글 목록 > 새 글 추가 버튼을 누른 뒤, 타이틀을 입력하고 이미지 > 이미지 업로드를 눌러서 이미지를 추가한 뒤 확인 버튼을 누른다.


이미지를 업로드하면 두 번째 이미지처럼 보이는데 잘 올라갔다는 의미이다. 그러면 확인 버튼을 눌러준다.
수정해서 사용하시는 분들은 여기에서 이미지를 눌러서 수정해주면 된다.
※ 주의! 타이틀을 적어주지 않으면 확인 버튼이 활성화되지 않는다.
⑤ 커버 아이템 등록 옆에 있는 저장 버튼을 눌러준다.

확인을 누르면 직접 입력한 글 목록이 생성된다. 여기에서 중요한 건, 커버 아이템 등록 옆에 있는 저장을 눌러줘야 한다.
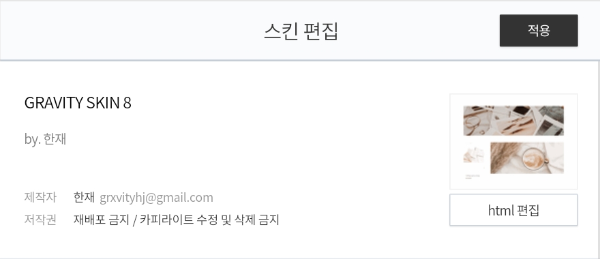
⑥ 스킨 편집 > 적용 버튼을 눌러준다.

저장을 누르면 또 화면이 바뀌어 있을 것이다. 여기에서 적용을 눌러줘야만 적용된 티스토리를 볼 수 있다.
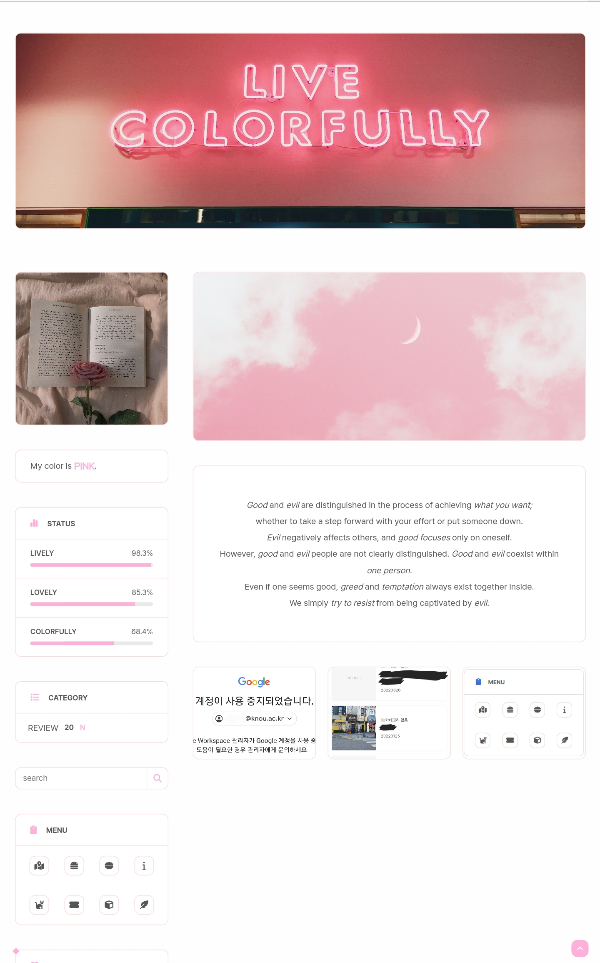
2.3.5 커버까지 적용한 결과물

솔직히 말하자면 제가 커버 기능을 활용하고 있지 않아 검색했던 이미지를 추가해서 그렇게 조화롭게 느껴지진 않습니다만, 설명을 위해 추가한 것이고 보여드리기 위함이니 흐린 눈으로 바라봅니다. ^0^
3. 후기
Universe를 주제로 꾸며보고 크리스탈로 꾸며보고 했는데, 이번에 색상을 주제로 꾸며보는 것도 꽤 괜찮은 선택이라고 생각한다. 아무래도 배포해주신 것에 나만의 색깔, 내가 나아가고자 하는 방향이나 꾸며보고 싶은 색깔을 선택하면 이렇게 꾸밀 수 있습니다!
여러분도 도전해보세요!
4. 스킨 정보
스킨명: GRAVITY SKIN 8
스킨 배포 및 판매: 한재 님
* GRAVITY SKIN 8 꾸미기 관련 글
[스킨] GRAVITY SKIN 8 | 사이드바 메뉴 꾸미기
한재 님이 GRAVITY SKIN 8을 업데이트를 무려 2번이나 해주셨다. 첫 번째 때엔 link 기능을 추가해 주셨는데, 이번엔 메뉴 등 다른 업데이트가 많이 되었다. ㅠ_ㅠ 그저 감사할 따름이다. 이번에 나는
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 스킬바 활용
GRAVITY SKIN 8 사이드바에는 스킬바가 있다. 보통 다운로드하여 사용하면 example 30이라고 적혀있는 부분이 있을 것이다. 나는 호기심(???)이라고 적고 숫자는 그대로 놔두었는데, 어떤 식으로 활용을
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 작전명: IDOL KRYSTAL
1. 스킨 콘셉트 | 작전명: IDOL KRYSTAL 음, 첨부했던 이미지가 원본이 그렇게 큰 상태가 아니라서 그런지 컴퓨터로 보게 되면 이미지 화질이 그렇게 좋아 보이진 않는다. (그러니까 모바일로 보시라.
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 블로그 제목처럼 Universe 만들어 보기
보이는 분위기는 정말 잔잔하고 분위기 있는 카페 같은 느낌인데, 나는 이걸 내 블로그 타이틀에 맞춘 것처럼 Universe처럼 꾸며보려고 했다 :) 우주? 우주까지는 무리일 것 같고 그냥 잔잔한 느낌
feverpitch.tistory.com

![[스킨] GRAVITY SKIN 8 | 자동 목차 기능 넣기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FQnTOS%2FbtrT9z9NIuS%2FNx58xTZKOObbWSe83eKca1%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 크리스마스가 왔어요](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbcTUZC%2FbtrUcfPoeFQ%2F1ecrNEHm4RYGyJkTWDI3GK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 웹진형을 만들어보다.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fchdj3N%2FbtrSHJMuMdG%2FtxEoe9YoBMbtPOK5vo8ZQK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 사이드바 메뉴 꾸미기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbHoVRL%2FbtrSCrj3pKg%2F3zPHtivZagdk869qjleUQK%2Fimg.png)