2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.



1. 스킨 콘셉트 | 작전명: IDOL KRYSTAL
음, 첨부했던 이미지가 원본이 그렇게 큰 상태가 아니라서 그런지 컴퓨터로 보게 되면 이미지 화질이 그렇게 좋아 보이진 않는다. (그러니까 모바일로 보시라...) 하지만 크리스탈의 외모가 화질에 굴할 바인가 싶다. 해당 사진은 연기자 정수정이 되기 전, 아이돌 크리스탈일 때의 사진이다. 정확히는 Electronic Shock 활동 티저 사진.
음. 외모에 홀린 것도 홀린 거지만 가장 먼저 눈에 오는 건 세 사진 모두 크리스탈이 파란 눈이라는 거다. 한마디로 렌즈를 끼고 있다는 건데 파란색 렌즈가 주는 그 오묘함에 빠져서 한 번 티스토리 스킨을 꾸며보는 게 어떤가 싶어서 한 번 변경해 보았다.
2. 스킨 수정 순서
2.1 기본 디폴트로 할 색상을 정한다.
아무래도 파란색이면 좋겠어서 파란색 계열로 채택. 나의 경우엔 ■#01329D로 했다. 쨍한 파란색도 괜찮아보였지만, 좀 더 진한 남색이 괜찮을 거 같다고 생각했다. +) 덧붙여 나는 겉 테투리선을 기존에 지정되어 있던 색보다 더 진하게 설정했다. ■#D5D5D5 드래그할 때의 색상을 좀 더 쨍한 파란색으로 선택했다. ■#0150FE
2.2 사진을 넣는다. 찹찹.
2.3 크리스탈이니까 영어로 적어보는 게 좋을 거 같아서 커버 문구를 영어로 작성해준다.
나 같은 경우 좋아하는 노래 영어 가사로 작성했다.
2.4 좀 더 글로 흘려 쓴 거 같은 효과를 줘보자.
나는 잉크립퀴드체를 활용하기로 한다. 잉크립퀴드체1를 눈누 사이트에서 찾아서 웹폰트로 추가해주고, 저기 구간만 잉크립퀴드체로 지정해준다.
2.4.1 눈누 사이트에 가서 ‘잉크립퀴드체’를 검색해서 보면 [웹폰트로 사용]이라고 해서 코드가 있다! 그걸 복사해서 CSS에 집어넣어준다.
2.4.2 집어넣었으면 CSS에서 《커버 - 문구》를 찾고 css를 추가해준다.
.cover-description__content{
font-size: 19px;
font-family: 'InkLipquid';
}
font-size는 마음대로 해도 되긴 하는데, 잉크립퀴드체가 기본적으로 작아 보이는 폰트 같은 느낌이라 19px로 지정했다. font-size는 지정하지 않아도 무관하다. 하지만 너무 작아 보일 시, font-size를 적용할 것을 추천드린다.
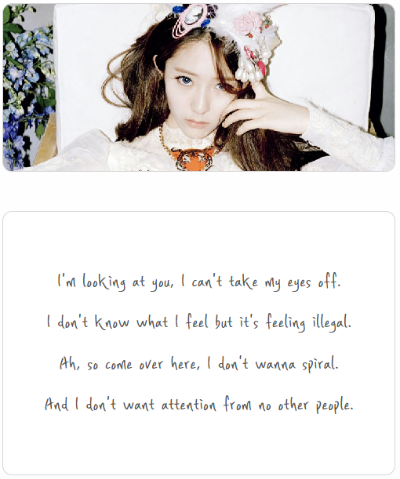
3. 결과물


가사 내용은 이렇다.
나는 널 보고 있어. 눈을 뗄 수가 없어.
이 감정이 정확히 무엇인지는 모르겠지만 위험한 것 같아.
ah, 그러니 여기로 와, 나쁜 생각들에 빠지기 싫어.
다른 사람들의 관심은 원하지 않아.
이렇게 하고 나니까 인기 많은 퀸카가 어느 누구한테 하는 말 같지 않은가? ……아님 말고. (시무룩)
아니, 근데 진짜 크리스탈이 너무 예쁘잖아요...
안 그래요? 상속자들에 출연할 때 다들 이보나 한 번씩 귀엽다, 츤데레네? 하면서 품으신 적 있잖아요. 아니에요?ㅠ_ㅠ
뭐, 아무튼 그렇다. 예쁜 아이가 들어가면 스킨도 예뻐지기 마련이다. 이건 불변의 진리인 듯.
연기자 정수정도 좋지만 아이돌에도 찰떡일 만큼 도입부도 잘 불렀고 톤도 독특했고 외모도 좋았던 크리스탈. 그렇게 f(x)가 우리의 곁을 떠나게 될 줄은 몰랐지만, SM에서 f(x)는 진짜 독보적인 색을 가지고 있었고 본인의 색깔로 소화를 해냈고 독특하고 팝팝 튀어서 거부감이 들 수도 있는 걸 거부감없이 받아들일 수 있도록 해줬던 그룹이었다. 다음에 언젠가 뭉쳐서 보는 날이 생겼으면 좋겠는데……, 영영 오지 않으려나. 사람 일은 모르는 거니까 일단은 존버. 기다리기로 한다.
4. 사용한 스킨
스킨명: GRAVITY SKIN 8
스킨 배포 및 판매: 한재 님
+ 관련 글
2022.11.23 - [REVIEW/SKIN] - [스킨] GRAVITY SKIN 8 | 블로그 제목처럼 Universe 만들어 보기
[스킨] GRAVITY SKIN 8 | 블로그 제목처럼 Universe 만들어 보기
보이는 분위기는 정말 잔잔하고 분위기 있는 카페 같은 느낌인데, 나는 이걸 내 블로그 타이틀에 맞춘 것처럼 Universe처럼 꾸며보려고 했다 :) 우주? 우주까지는 무리일 것 같고 그냥 잔잔한 느낌
feverpitch.tistory.com
2022.11.27 - [REVIEW/SKIN] - [스킨] GRAVITY SKIN 8 | 스킬바 활용
[스킨] GRAVITY SKIN 8 | 스킬바 활용
GRAVITY SKIN 8 사이드바에는 스킬바가 있다. 보통 다운로드하여 사용하면 example 30이라고 적혀있는 부분이 있을 것이다. 나는 호기심(???)이라고 적고 숫자는 그대로 놔두었는데, 어떤 식으로 활용을
feverpitch.tistory.com
2022.11.29 - [REVIEW/SKIN] - [스킨] GRAVITY SKIN 8 | 내게 맞는 폰트 찾기
[스킨] GRAVITY SKIN 8 | 내게 맞는 폰트 찾기
나는 티스토리 스킨을 사용하면서 가장 중요하다고 생각하는 게 폰트, 즉 가독성이라고 생각한다. 줄 간격이 너무 붙으면 너무 촘촘해서 읽기가 어렵고 너무 간격이 넓으면 이게 뭔가? 하고 생
feverpitch.tistory.com
- 잉크리퀴드체는 장 변형 금지/ 평 변형 금지/ 기울기 적용 금지라는 조항이 있다. 꼭 지켜서 사용하도록 하자. [본문으로]

![[스킨] GRAVITY SKIN 8 | 사이드바 메뉴 꾸미기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbHoVRL%2FbtrSCrj3pKg%2F3zPHtivZagdk869qjleUQK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 내게 맞는 폰트 찾기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FThDUT%2FbtrSq8qStFJ%2FXWB5mtSm29PveF206UQpjK%2Fimg.png)
![[스킨] GRAVITY SKIN 8 | 스킬바 활용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcjfTEa%2FbtrSaf5676U%2FKL7qEyTwGZZVJ3LJU0LWP0%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 블로그 제목처럼 Universe 만들어 보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbHxO3t%2FbtrRS5QesFf%2FbREuKbH8Wvk67l576udtRk%2Fimg.png)