2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
1. 티스토리 모바일웹 본문 꾸미기 3탄 | 제목 꾸며주기
음, 앞선 제목은 본문 안에 있는 h2, h3, h4를 꾸며준 것이었다. 이번에는 상단 부분에 있는 카테고리, 제목, 필명 그리고 날짜를 바꿔줘 볼 거다. 폰트를 바꿔주고 여기에 대해서 수정을 한 번 해줘 보겠다. 앞선 시리즈를 본 사람은 알겠지만, 해당 내용은 티스토리 모바일웹 본문 꾸미기이다. 따라서 스킨 적용 시 폰트와 티스토리 모바일웹 본문 꾸미는 폰트가 각기 다르게 설정할 수 있는 방법이다.
2. 제목 꾸며주기
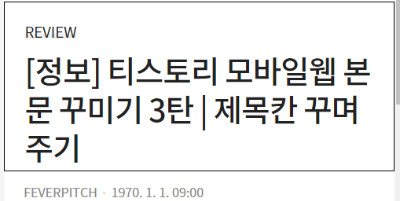
먼저 우리가 바꿔줄 부분은 아래 이미지를 참고하면 된다. 먼저 저 한 덩어리를 우리는 수정을 해줄 건데, 구분하기 쉽도록 border 값을 줘보았다. 구분이 잘 되는가? 그렇다면 이제부터 시작해보겠다.

2.1 일단 원하는 폰트 하나를 가져오도록 하자.
본문과 어울리는 폰트면 된다. 혹은 본인이 원하는 폰트여도 상관없다. 일단 나는 통일성을 주기 위해 나눔스퀘어 네오체를 사용하여 바꿔주기로 했다.
<style>과 </style> 사이에 원하는 폰트를 입력해준다.
ex) 아래는 내가 실제 사용한 코드이니 참고하여 본인이 원하는 대로 수정만 하면 된다.
<style>
@font-face { font-family: 'NanumSquareNeo-Variable'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_11-01@1.0/NanumSquareNeo-Variable.woff2') format('woff2'); font-weight: normal; font-style: normal; }
</style>
2.2 제목에 폰트 지정해주기
font-family를 사용하여 폰트명을 지정해주면 된다.
아래에 설명해두었지만, blogview_tit는 category와 글 제목을 묶어주는 역할이다.
그리고 blogview_tit의 txt_category는 카테고리, blogview_tit의 tit_blogview는 글 제목을 의미한다.
따라서 본인이 category를 표기하는 부분을 꾸미고 싶다고 할 경우, txt_category를 수정하면 되고 같은 이치로 글 제목을 수정하면 된다.
<style>
@font-face { font-family: 'NanumSquareNeo-Variable'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_11-01@1.0/NanumSquareNeo-Variable.woff2') format('woff2'); font-weight: normal; font-style: normal; }
.blogview_tit {border: 1px solid #000} // 밑줄
.blogview_tit .txt_category{font-family: 'NanumSquareNeo-Variable';}
.blogview_tit .tit_blogview{font-family: 'NanumSquareNeo-Variable';}
</style>
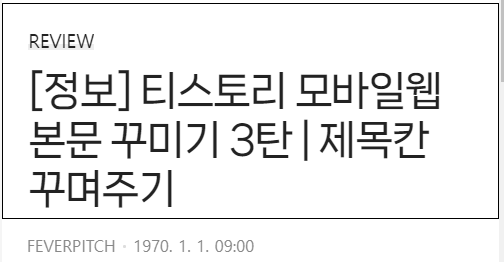
2.3 결과물

일단 2.2번과 같이 수정을 하면 아래와 같이 수정이 되는데, 일단 border가 들어가 있는 건 별로 깔끔해 보이지는 않는다. 굳이, 추천하지는 않는다. 나는 여러분이 구분하기 쉬우라고 이렇게 해둔 편이니 border 값은 빼거나 본인이 원하는 방향으로 알아서 사용하기를 바란다.
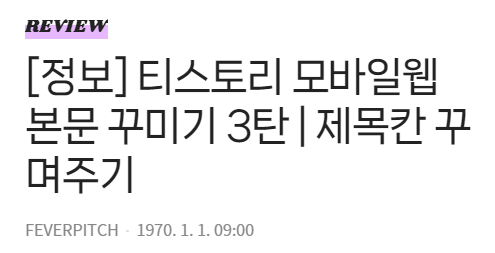
2.4 활용

위 사진처럼 가능하다. 너무 간결하지 않은가? 일단 나는 쓰고 있는 category가 REVIEW라는 category가 딱 하나 있고, 마침 영문이라서 영문 폰트를 적용해주었다. 내가 참 좋아하는 폰트 중에 하나다. 거기에 형광펜 효과를 사용해서 저런 식으로 꾸미는 것도 가능하다.
※ 중요
구글 폰트를 사용하시는 분 중에 혹시 모르시는 분이 계실까 봐 설명드린다.
구글 폰트에 들어가서 원하는 폰트를 먼저 골랐다면 웹폰트를 적용하기 위한 코드를 보게 될 것이다. Use on the web > To embed a font, copy the code into the <head> of your html라고 적힌 부분을 보면, <style> ~ </style>로 적힌 부분이 있을 것이다. 그 사이에 있는 부분을 복사해서 아래와 같은 형태로 붙여 넣으시길 바란다.
<style>
@ 구글 폰트
@ 눈누 폰트
</style>
이런 식으로 넣으라고 하는 이유 중 하나는 반대로 눈누 폰트부터 입력하고 구글 폰트를 입력할 경우 구글 폰트가 인식이 되지 않는 경우가 있다. 따라서 위와 같은 방법으로 적용시켜주시는 것이 가장 좋다.
3. 제목 아래에 있는 작성자명, 날짜도 폰트 수정하기
구간을 구분하기 위해서 아래와 같이 입력해주었다. 확인을 해주길 바란다.
<style>
.blogview_info{ border: 1px solid #000 }
</style>

3.1 원하는 폰트 가져오기
이 부분에 대한 설명은 이제 건너뛰도록 하겠다. 1탄, 2탄 그리고 위에 설명까지 했다면 정확하게 이해하기 쉬울 것이다.
3.2 폰트명을 입력해준다.
앞서 설명하였듯 border 값은 여러분이 어디까지 적용되는 공간인지 확인하기 위해서 활용하는 것이다.
by_blog는 닉네임이고, txt_date는 그대로 날짜다. 아래 코드를 활용해서 수정해주면 폰트는 수정이 가능하다.
<style>
웹폰트
.blogview_info {border: 1px solid #000}
.blogview_info .by_blog{font-family: 폰트명}
.blogview_info .txt_date {font-family: 폰트명}
</style>
3.3 결과물

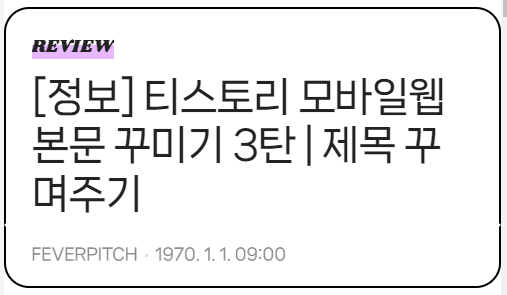
3.4 활용


음, 활용이라고 하기엔 뭐하지만 첫번째 사진은 blogview_tit의 border와 blogview_info의 border 값을 주게 되면 저렇게 보이게 할 수도 있다. 폰트 꾸미는 방법이야, 각자가 알아서 꾸며야 할 부분이니 이 부분에 대해서는 따로 언급하지 않겠다.
4. 폰트 수정 방법만 알려주는 이유
왜 자꾸 폰트 수정 방법만 알려주나 싶은데, 위에 있는 코드(ex. blogview_info 등)를 활용하면 당신이 어떤 의도를 갖고 수정할 때 용이하기 때문이다. 내가 단순히 폰트 수정을 알려주는 이유는 폰트를 수정하면 일단 반 이상은 먹고 들어가는 게 있고, 두 번째로는 그걸 수정하면서 어떤 걸 건드려야 여러분이 원하는 대로 바꿀 수 있는지 알 수 있는 정보를 담고 있어서다.
폰트만 자꾸 수정한다고 생각하지 말고 "아, 여기를 수정하려면 저 값을 입력해서 수정해줘야 내가 원하는 대로 수정할 수 있겠구나." 정도로 생각하면 되겠다.
티스토리 모바일웹 꾸미기와 관련한 글을 읽으시려면 여기를 클릭!

![[정보] 마일드라이너 색상 형광펜 효과 | 우여곡절 끝에 만듦](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbRmOpG%2FbtrUeXvxKai%2FLtehWOjqILYMszupwt89A0%2Fimg.png)
![[정보] 티스토리 모바일웹 본문 꾸미기 4탄 | 블로그 정보 꾸미기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FFyK2F%2FbtrT5T8cDit%2FsTc5xd2xwAKhi4NwpfTtnK%2Fimg.jpg)
![[정보] 티스토리 모바일웹 본문 꾸미기 2탄 | 폰트 추가하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FxSDG4%2FbtrTA5Goari%2FnDrevSDQDuqGN7PULXnCkk%2Fimg.webp)
![[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJslk7%2FbtrTcERVued%2FJVGKsKnwg4gO9PHWkb9Qn1%2Fimg.jpg)