2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
[스킨] GRAVITY SKIN 8 | 자동 목차 기능 넣기
1. GRAVITY SKIN 8에 자동 목차 기능을 넣자고 생각하게 된 계기 아무래도 목차를 사용하는데, 목차를 볼 수 있으면 좀 좋지 않을까 싶어서 해당 내용을 어떻게 하면 넣을 수 있을지 열심히 찾아보았
feverpitch.tistory.com
이미 아시는 분은 아시겠지만, GRAVITY SKIN 8에 자동 목차 기능을 넣는 방법에 대해 작성해 본 적이 있다. 해당 블로그에는 이상하게 적용이 안 되더라 했는데 깔끔하게 해결했다. 방법은 자동목차 기능 위에 이 스크립트를 넣어주는 것.
<script src="//code.jquery.com/jquery-3.7.0.min.js"></script>
정확히 이 스크립트가 뭘 의미하는지는 모르지만, 스크립트가 원활하게 활동할 수 있도록 해주는 것 같다. 물론 GRAVITY SKIN 8을 그대로 적용하면 될 수도 있을지 모르겠지만, 나는 이미 먼 길을 와버렸으므로(수정과 수정의 길을 택한 자), 안 되는 분이 계시다면 위 스크립트를 목차 스크립트 위에 넣으면 됩니다. (아래는 예시)
<script src="//code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
var $toc = $("#toc");
if($toc.length == 0) {
쏼라쏼라
</script>
참고로 3.7.0 스크립트는 2023년 5월 30일 기준으로 최신 버전이기 때문에, 여러분이 보시는 시기에 맞춰 최신 버전으로 설정해주시는 것이 가장 좋습니다. 참고는 아래 사이트에 들어가서 최신 버전 스크립트를 다운로드 활용하시면 됩니다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com
사설이 길었던 만큼 목차에 대해 설명해보고자 한다. 나는 목차를 미넴 스킨에서 CSS를 그대로 가져다가 붙여보았다. 이 글은 내가 수정했던 후기 같은 것이므로 그냥 그런가 보다 정도, 혹은 참고만 하시길 바랍니다.

앞에 ● 이걸 없애보자.

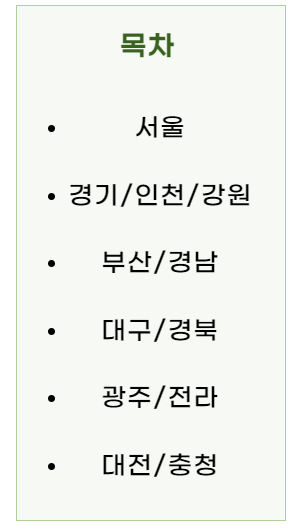
미넴 스킨에 있는 스킨을 그대로 활용했을 때이다. 보다시피 h2(제목1)를 쓰면 위와 같이 보이는데, h3, h4도 아마 같을 것으로 추정된다. 저 앞에 ● 까만 점을 없애보도록 하겠다.
#toc > li에 list-style-type: disc에 있는 걸 바꿔주기만 하면 된다. 이해하기 쉽도록 보여주겠다.
기존 미넴님이 알려주신 CSS
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}변경한 CSS
#toc > li {
padding-left: 0;
text-indent: 0;
margin-bottom: 10px;
}결과물

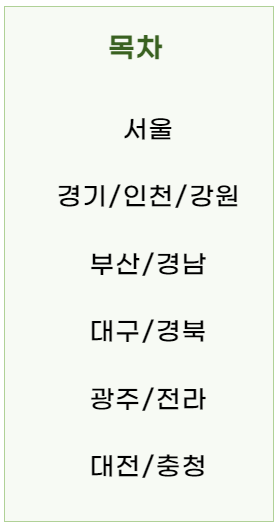
딱 list-style-type에 disc를 삭제만 하면, 앞에 꾸며주는 list-style-type이 사라지게 된다. disc는 한마디로 까맣게 채워진 동그라미인 거다.
다른 list-style-type 적용하기
없애는 방법만 알려줬지만, 의외로 잘만 활용하면 할 수 있는 것들이 많다. 아래는 예시로 적어두었다. #toc > li가 아니더라도 활용할 수 있으니, 알아두시고 활용해 보시길 바랍니다.
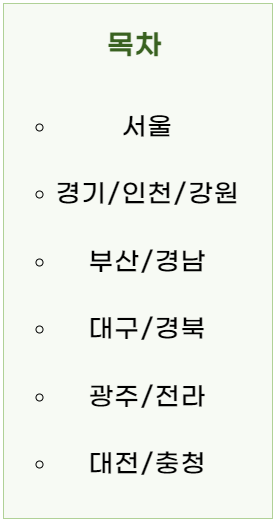
list-style-type: circle

circle로 설정하면 위 그림처럼 동그라미는 동그라미인데, 안이 쏙 비어있는 동그라미로 설정 가능하다.
CSS 예시
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: circle;
margin-bottom: 10px;
}list-style-type: decimal

decimal로 하면 앞에 숫자가 붙게 된다. 이때 주의할 사항은 여러분들이 h2, h3, h4에 굳이 1. 2. 3. 이런 식으로 붙이지 않아도 된다는 것. 하지만 나는 숫자 매기는 걸 엄청 좋아해서 그렇게 작성해두기도 했었다. 그래서 이 방법을 사용하기는 좀 무리가 있다.
CSS 예시
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: decimal;
margin-bottom: 10px;
}list-style-type: disclosure-closed

▶ 이걸로 보이는데 제법 잘 보이게 되는 효과가 생길 수도 있다.
CSS 예시
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disclosure-closed;
margin-bottom: 10px;
}list-style-type: disclosure-open

뭔가 아래를 향해 보이는데, 특히 h2, h3, h4까지 활용한다면 이런 식으로 되면 정말 좋을 것 같다는 생각을 했다. 하지만 나는 안 쓸 듯(???)
CSS 예시
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disclosure-open;
margin-bottom: 10px;
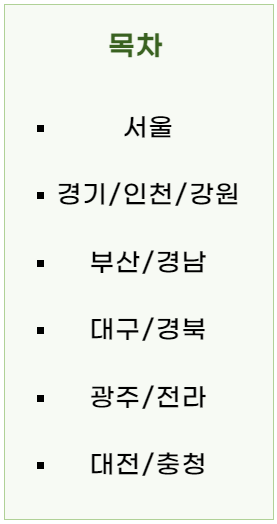
}list-style-type: square

작은 네모로 만들어줄 수 있는 방법이다. 꽤 깔끔해보이기도 하지만, 난 사용하지 않을 테다.
CSS 예시
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: square;
margin-bottom: 10px;
}
h2, h3, h4 모두 수정해 보기
h2는 제목 1, h3는 제목 2, h4는 제목 3이다. 무슨 말인지 이해하기 어려울 경우 아래 이미지를 참고하시길.

h2는 앞서 설명해 두었다. 가장 첫 번째 수정한 것이 h2 = 제목 1이다. 여기에서는 h3(제목 2), h4(제목3)을 수정할 수 있는 방법을 미넴님이 알려준 CSS에서 콕 집어 알려드리겠다.
h3(제목2)
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}#toc > li > ul > li 가 h3를 알려주는 목차이다. 따라서 list-style-type을 없애거나, 아니면 위에 알려줬던 type으로 설정해 주면 된다.
h4(제목 3)
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}#toc > li > ul > li > ul > li은 h4를 알려주는 목차다. h3처럼 활용하시면 된다. 물론 list-style-type을 동일하게 한다면 좀 더 통일성을 줄 수 있으며, 다르게 한다면 개성이 있게 보일 수 있을 것이다. 찡긋
관련 글 모음
[정보] 티스토리 보면 스킨 예쁜 거 많던데…. 1탄
티스토리를 사용하다 보면 스킨 예쁜 게 많다. 세상에 예쁜 옷이 많듯 예쁜 스킨도 엄청 많은데 정작 내가 찾아보려거나 하면 거의 없다?! 노노. 모든 사람들은 다 스킨 발품 파는 거예요. 1. 티스
feverpitch.tistory.com
[정보] 티스토리 카테고리명 쪼개기(?)
※ 본문에 있는 티스토리 치환자에 ★을 넣은 이유는 티스토리 치환자이기 때문에 별이 없으면 자동적으로 치환되어 보이기 때문에 ★을 붙여서 치환자를 보여드리고자 함입니다. 실제로 ★이
feverpitch.tistory.com
[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기
1. 티스토리 모바일웹 본문 꾸미기 1탄 티스토리 모바일웹 본문 꾸미기 1탄으로 폰트를 바꾸는 것을 가지고 와보았다. 어디까지나 나는 자기만족용으로 사용하고 있는 부분이 있고, 여차하면 모
feverpitch.tistory.com
[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과주기
1. 「티스토리 모바일웹 본문 꾸미기」를 시작하게 된 계기 사실 내 블로그를 봐주시는 분이 아실지는 모르겠지만, 내 블로그는 티스토리에 검색만 해도 나오는 "밑줄 형광펜 효과"를 활용해서
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 내가 수정하는 스킨 수정 일지 #1
거창하게 「스킨 수정 일지」라고 적어두긴 했지만, 솔직히 말하자면 큰 의미는 없다. 그냥 내가 쓰다가 수정하고 싶었던 부분을 수정하는 것일 뿐이라 그렇다. 물론 이걸 보고 어떤 분이 참고
feverpitch.tistory.com
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)