2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
이사양잡스 유튜브 동영상을 보면서 애드센스와 구글 애널리틱스1 연결하는 방법을 보는데 중간중간 막히는 부분이 생긴다.
예를 들면 분명히 동영상에서 보는 건 스무스하게 잘 지나가는데, 내가 클릭해보고 알아보려고 하는 순간 그런 버튼이 없거나 아니면 UI 디자인이 바뀌어서인지 찾기 어려운 경우가 있어서 기록해둔다.
새로운 온페이지 추가에서 나온 태그


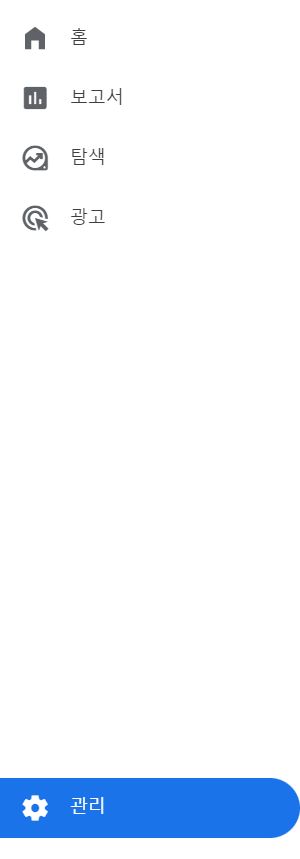
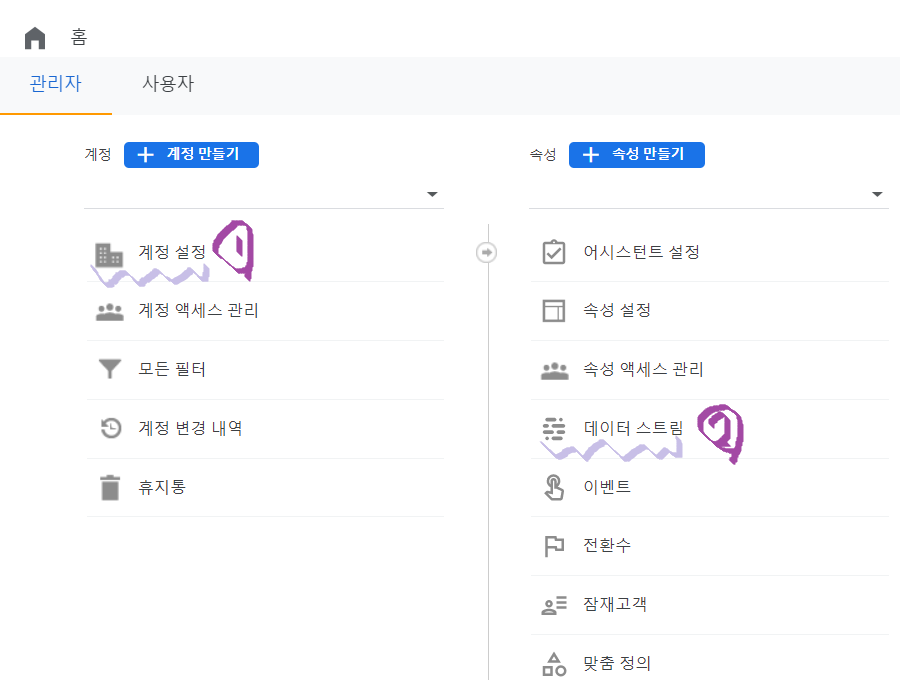
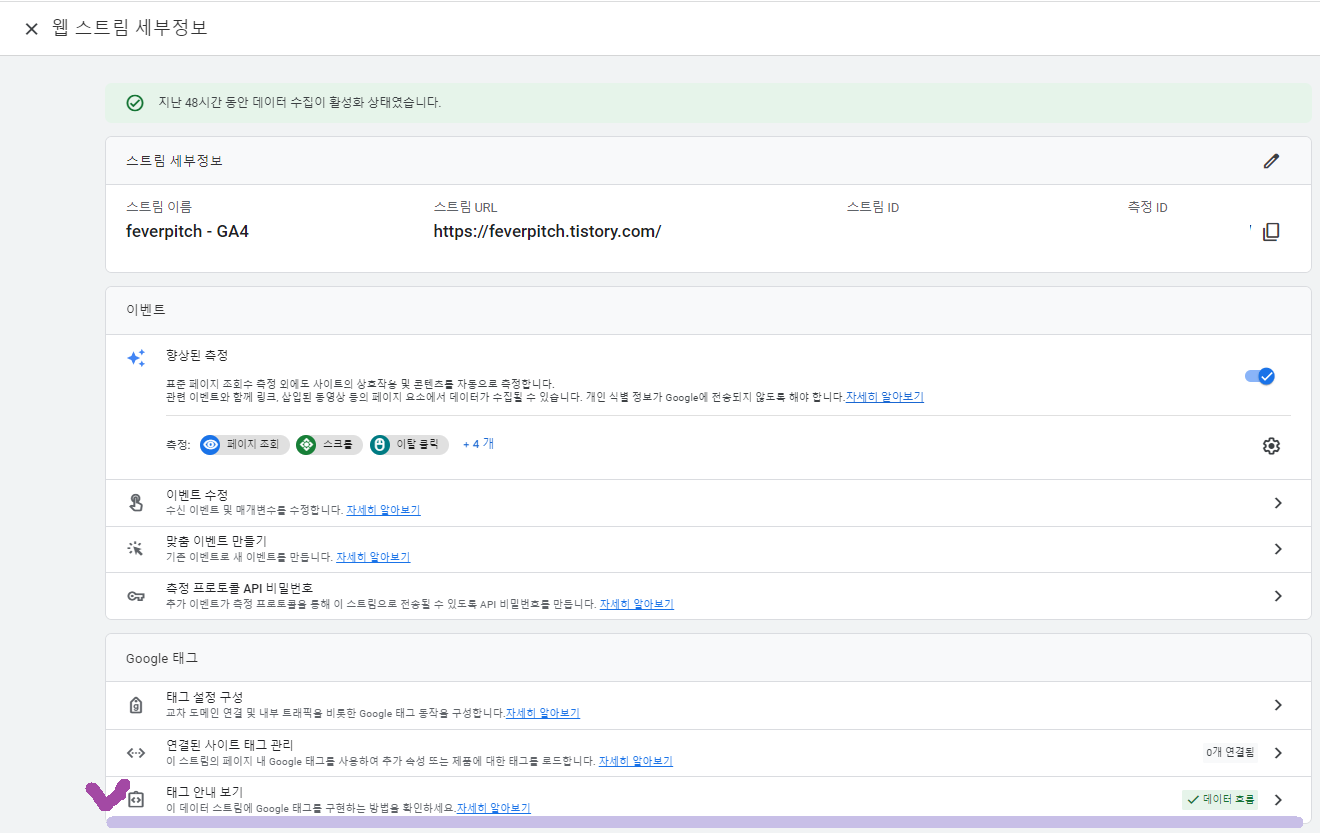
관리 버튼 > 계정 설정 > 데이터 스트링 여기까지 들어오면 아래 이미지처럼 보이는데, 3번 부분이라고 밑줄 쳐진 부분을 클릭해주시면 됩니다.
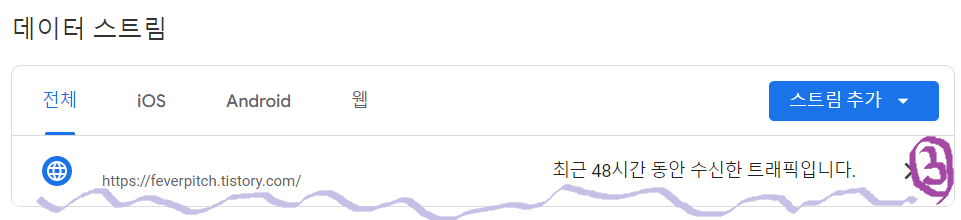
저 같은 경우엔 ‘최근 48시간 동안 수신한 트래픽입니다’라고 적혀 있습니다.

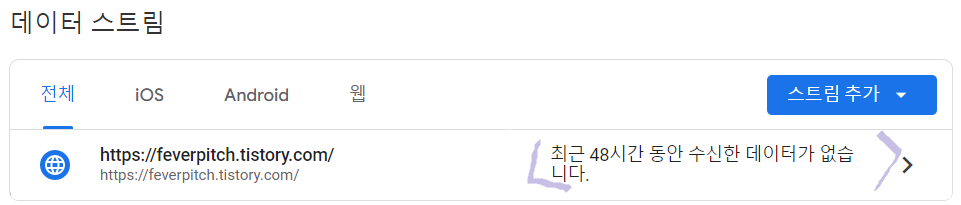
if. 저는 ‘최근 48시간 동안 수신한 데이터가 없습니다’ 처럼 보인다면요?

걱정하지 말고 나만 믿고 follow ME! 일단은 클릭해주시면 됩니다.
여기에서 차이점이 생기는데!
‘최근 48시간 동안 수신한 트래픽입니다’의 경우에는 아래 이미지가 보이지 않을 것이며,
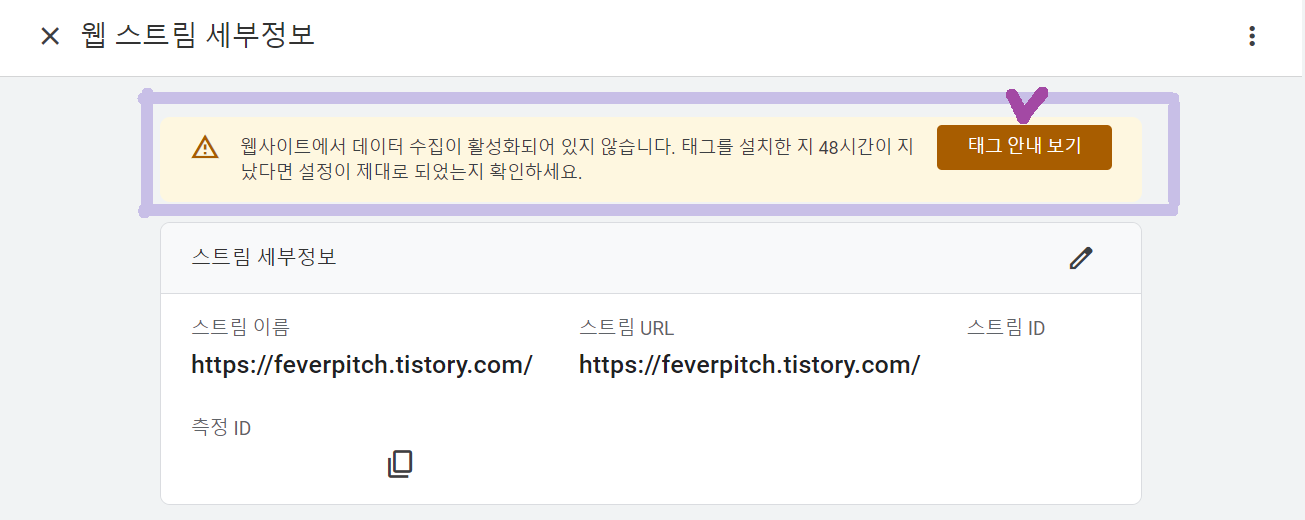
최근 48시간 동안 수신한 데이터가 없는 경우에만 보입니다.

연결하는 방법은 2가지가 있다.
내가 네모를 쳐놓은 태그 안내 보기는 이사양잡스 유튜브에서 말하는 수동 태그 입력 방식이라면,
아래 스트림 세부 정보 안에 있는 측정 ID는 티스토리 > 관리(본인 블로그 아이디.tistory.com/manage) > 플러그인 > 구글 애널리틱스에 측정 ID만 넣어주면 끝나는 비교적 심플한 방법이다.
내가 해석하고 이해한 측정 ID의 장단점은 아래와 같다.
측정 ID 장점
✓ 티스토리 블로그 스킨을 바꿀 때마다 수동 태그를 넣어주는 수고를 안 해도 된다.
측정 ID 단점
✓ 만약에 플러그인이 종료될 경우, 결국 수동 태그 입력 방식을 사용해야 한다.
따라서 나는 수동 태그 입력 방식을 사용하려고 한다.
아! ‘최근 48시간 동안 수신한 트래픽입니다’의 경우에도 위와 같은 태그 안내 보기가 나오지 않지만, 확인할 수 있는 방법이 있다.


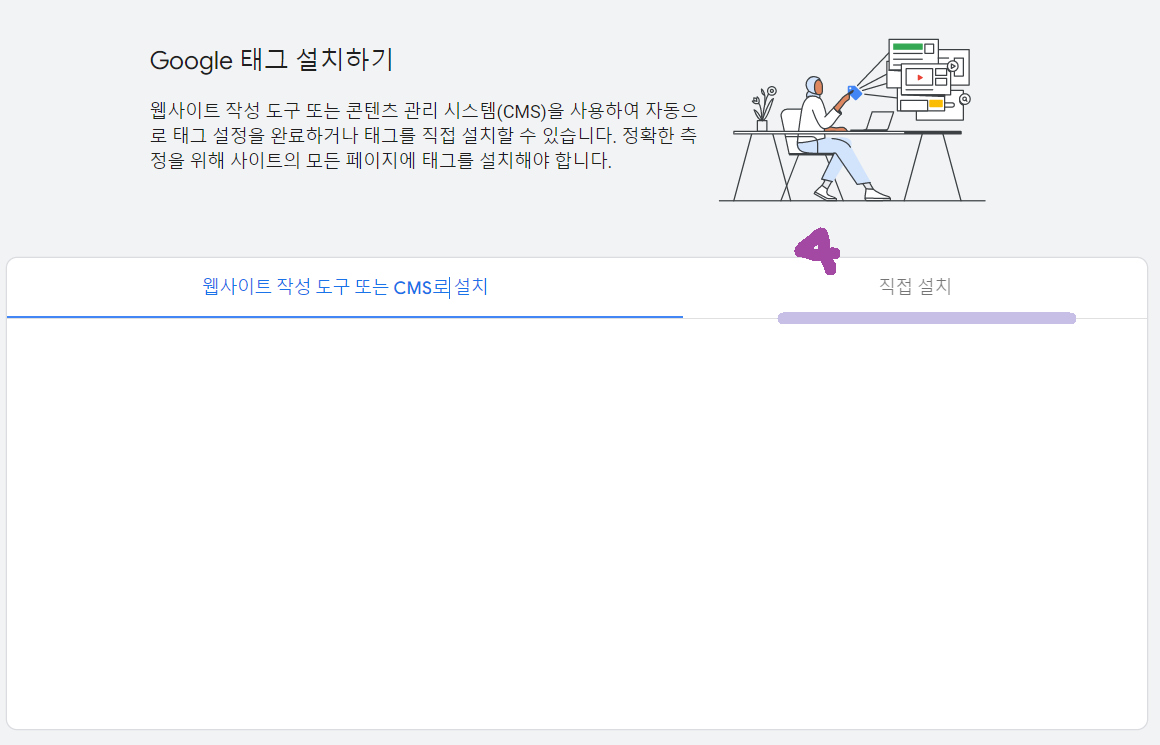
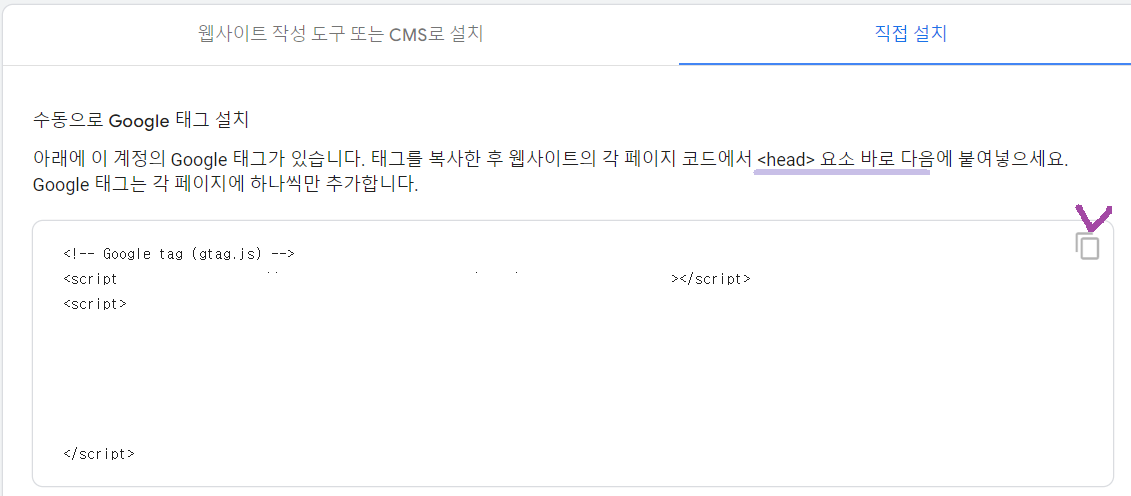
맨 아래에 보면 Google 태그 > 태그 안내 보기를 클릭해준다. 클릭해주면 Google 태그 설치하기가 뜨는데 아래 탭에서 직접 설치를 눌러주면 드디어! 이사양잡스 유튜브에서 말하는 새로운 온페이지 추가에서 나온 태그에 나오는 스크립트가 나온다.

복사 버튼을 눌러 준 다음에 티스토리 > 관리(본인 블로그 아이디.tistory.com/manage) > 꾸미기 > 스킨 편집에서 html을 누르고 <head> 바로 옆에 붙여넣기만 해주면 된다.
끄읏!
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 구글 애널리틱스와 연결해놓으면 어떤 검색으로 유입이 됐는지 등등 활용하는데 유용하다. [본문으로]

![[정보] 티린이라고? 티린이도 스킨 수정할 수 있어! 1탄](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcL5RkZ%2Fbtr5pGbjl5F%2FxesUOD8AP82tk6s551QH30%2Fimg.jpg)
![[정보] 2023년 봄 꽃, 언제 피는지 알아? 개화시기와 꽃축제 1+1 1탄](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd66GR2%2Fbtr3SHcgjbr%2FdYsYx0yfR69FoKRHuBP8Y1%2Fimg.png)
![[정보] 티스토리 카테고리명 쪼개기(?)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmhKjn%2Fbtr1nDqJVdD%2Fba4kDPbupv69FHOZcqjNm0%2Fimg.png)
![[정보] 티스토리 보면 스킨 예쁜 거 많던데…. 2탄](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FqrDW0%2FbtrZk9d7gYK%2FkcK37xFDrV6aVX5b7w5oPK%2Fimg.png)