2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
※ 그렇게 다운을 받았는데, 적용은 어떻게 해요? A~Z까지 알려드림.
1. 티스토리 스킨 다운로드한 알집 풀기
일단 저는 nanaskin을 풀어볼 건데 생각보다 금손 나나님들이 많이 계십니다. 일단 제가 말씀드릴 나나 님은 아래 4가지 버전을 배포하신 나나 님입니다.
Nana Skin Ver4
nanaskinver4.tistory.com
Nana Skin Ver5
nanaskinver5.tistory.com
Nana Skin Ver.6
nanaskinver6.tistory.com
Nana Skin Ver.7
nanaskinver7.tistory.com
지금 현재는 안 먹히는데, 예전에는 목록에서 동영상 등이 재생될 수 있었던 스킨입니다. 꽤 깔끔한 편이어서 4와 6과 7 버전은 많이 쓰셨던 것으로 기억합니다. 한참 예전에 배포하셨는데 꽤 획기적이었다고 기억하고 있습니다.

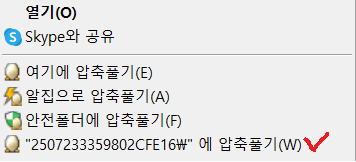
‘알집’ 프로그램을 통해서 가장 깔끔하게 압축을 풀 수 있습니다. 그렇게 압축을 풀어주시면 압축이 풀어진 파일을 보실 수 있습니다. 보통은 두 가지 버전으로 나뉘게 됩니다.
2. 티스토리 스킨 구성 확인하기
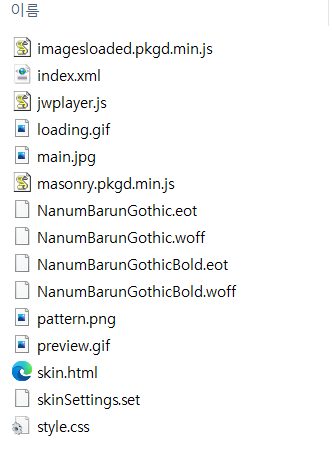
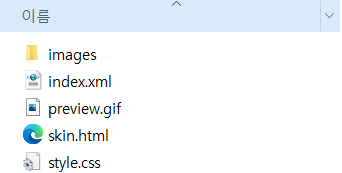
압축된 파일을 한 번 들여다보도록 하겠습니다.

뭐가 이렇게 저렇게 다 있는데요. 일단 티스토리 스킨으로 등록하기 위해서는 세 가지 파일은 반드시 필요합니다.
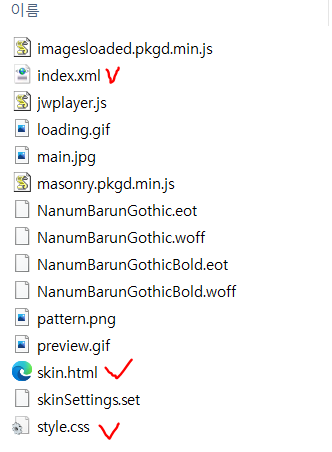
- index.xml
- skin.html
- style.css
이것이 있는지 반드시 확인하시길 바랍니다. 일단 제가 풀어놓은 압축파일에도 있는지 한 번 확인해 보겠습니다.

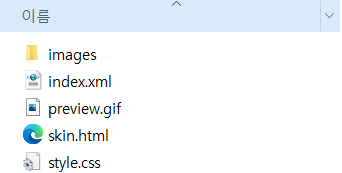
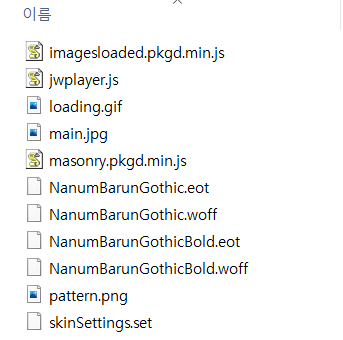
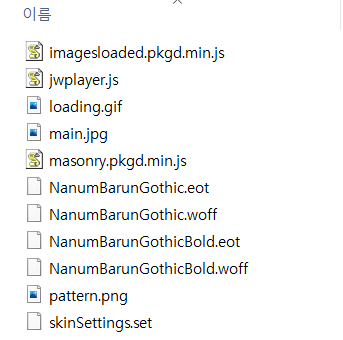
압축된 파일을 열면 그 안에 다 담겨있는 버전 하나와 그 안에 images라는 파일이 하나 더 있는 경우가 있습니다. 보통은 images 안에는 이미지 파일이나 폰트 파일이 들어가 있는 경우가 많습니다.


위의 이미지처럼 images 안을 클릭하면 이미지 파일이나 js 파일 등이 들어 있는 경우가 있을 수 있습니다. 어떤 경우든 당황하지 마시고 다운되어 있는 파일이 제대로 구성이 되어 있는지 확인을 먼저 해주시면 됩니다.
※ 위 예시는 보여드리기 위한 예시이며, 위와 같이 일부러 변경하진 마시고 기존에 다운로드하였던 구성 그대로 업로드하시면 됩니다.
3. 티스토리 스킨 업로드하기
3.1 티스토리 스킨 업로드하기 위해서는 manage에 들어가세요.
어떻게 가요? 방법은 간단합니다.
- 주소창에 "아이디.tistory.com/manage"를 입력한다.
혹은
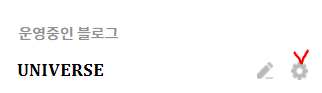
- 운영 중인 블로그의 톱니바퀴를 눌러준다. (하단 이미지 참고)

3.2 꾸미기 > 스킨 변경 > 스킨 등록


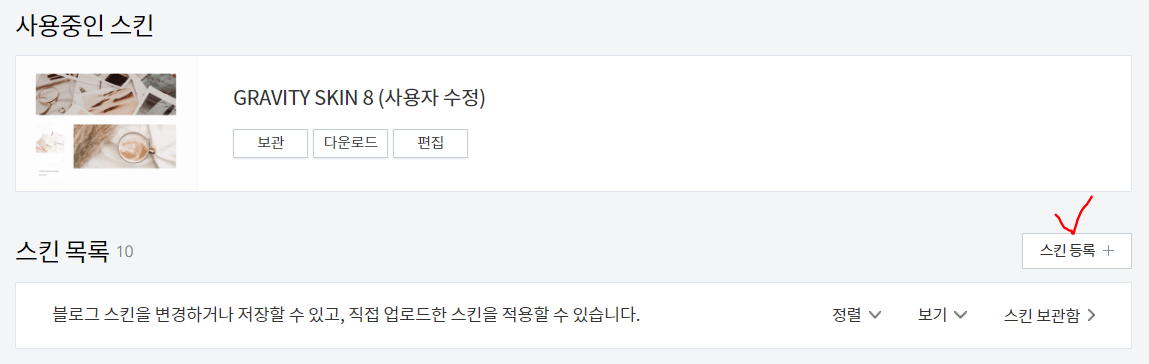
꾸미기 > 스킨 변경 > 스킨 등록 +라고 되어 있는 곳을 클릭해 주면 됩니다. 그러면 업로드할 수 있는 화면이 나옵니다.
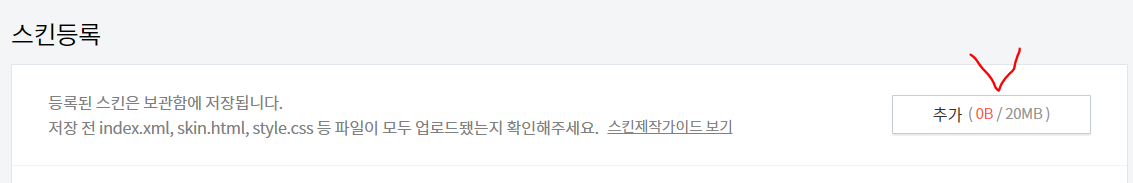
3.3 스킨 등록 > 추가

아까 말씀드렸던 내용이 보이시죠? index.xml, skin.html, style.css 는 기본적으로 들어가야 하는 파일이라 그렇고요. 그 외에 이미지나 js 파일 또한 스킨을 구성하는데 한몫하고 있기 때문에 잊지 말고 올려주셔야 합니다.
여기에서 가장 기억해야 할 ★키포인트★
★ 업로드해야 할 파일을 다 업로드했는지 확인할 것.
가끔 업로드했는데 스킨이 깨지거나 작동이 잘 안 되는 경우가 있습니다. 따라서 업로드를 다 했는지 개수를 확인해 보는 것이 좋습니다.
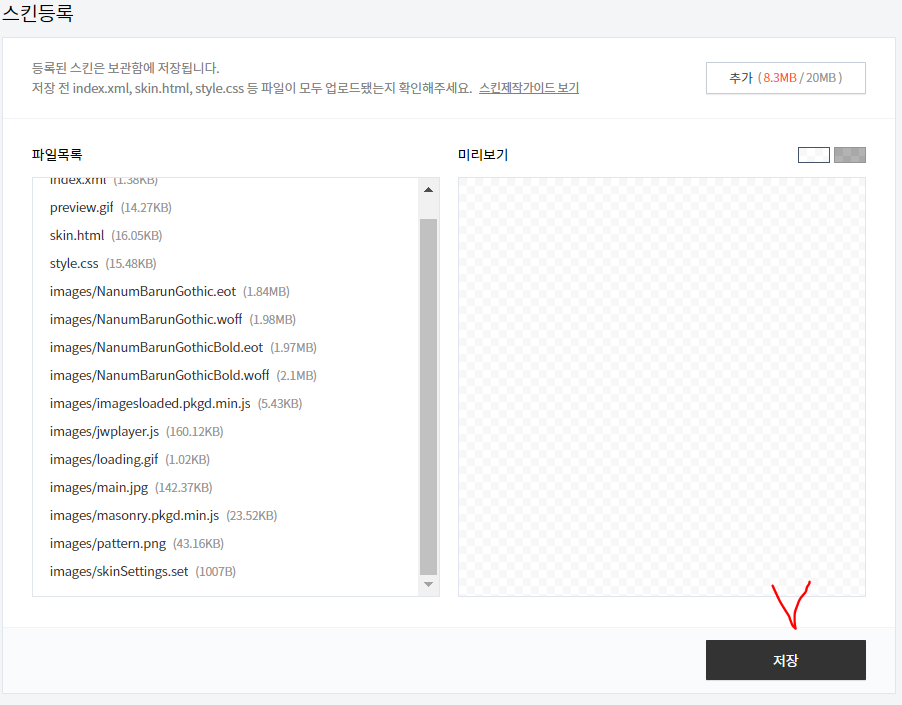
★ images 파일이 있는 경우★ images로 들어가기 전에 파일 한 번, images 안에 있는 파일을 한 번을 나눠서 올려주셔야 합니다. 그야말로 ‘몽땅 올려라’가 맞는데요. images 파일을 선택하더라도 images 안에 있는 파일들이 업로드가 되지 않습니다.
따라서 index.xml, preview.gif, skin.html, style.css를 추가를 먼저 해둔 다음, 다음에 images 파일에 있는 파일을 추가로 업로드해 주면 됩니다.


3.4 저장

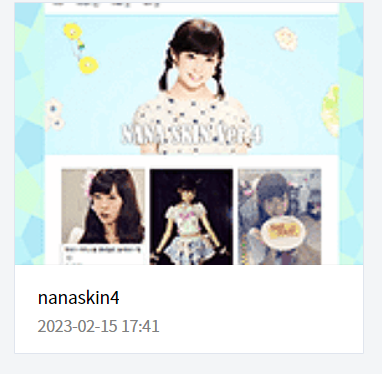
저장까지 눌러주면 하나의 팝업이 뜹니다. 스킨명을 적어달라고 뜨는데요. 기본적으로 스킨을 올리면 보관함에 보관이 되기 때문에 스킨명은 중복이 되지 않습니다. 그래서 스킨 배포하시는 분들 또한 본인의 고유 스킨명을 가지고 있는 경우가 대부분입니다. nanaskin4라고 저는 저장을 해보도록 하겠습니다.
4. 저장은 했는데 왜 스킨은 그대로인가? 적용을 시켜줘야죠!(억울)
분명 스킨명도 저장했는데 왜 안 되는가? 말 그대로 보관함에 들어갈 스킨을 저장했기 때문에 그렇습니다. 적용 한 번 시켜보도록 하죠.
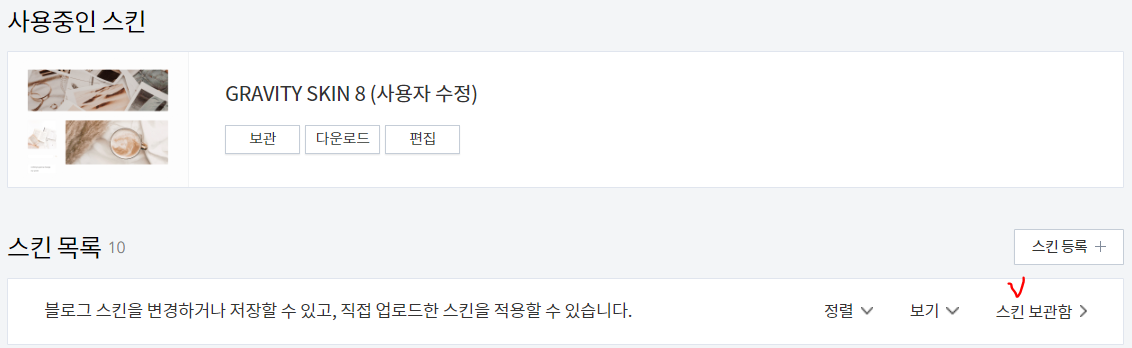
4.1 스킨 보관함

꾸미기 > 스킨 변경 > 스킨 보관함을 눌러주세요.
4.2 보관함에 있는 스킨을 확인하고 적용을 누르자


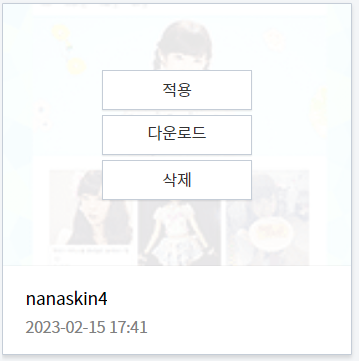
아실지 모르겠으나 preview라고 되어 있는 이미지 파일이 저렇게 보이는 걸 아실 수 있습니다. 여기에서 이미지에 마우스를 살짝만 올려도 적용/다운로드/삭제가 있는데요. 여기서 삭제를 누르면 눈물을 머금으실 수 있으니, 다운로드 혹은 적용 그 언저리에서만 놀기로 해요. 우리.
적용을 누르면 바로 적용이 됩니다.
Q. 적용했는데 모바일에선 못생긴 화면으로 나와요.
A. 반응형이 아닐 경우, 모바일에서 스킨이 깨져 보일 수 있습니다. 해당 답변은 반응형이 아니라 그냥 스킨이 아예 안 보인다에 대한 답변입니다.
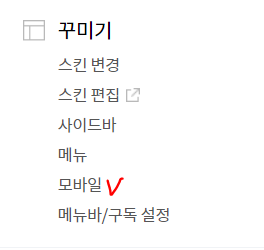
꾸미기 > 모바일을 누릅니다.

티스토리 모바일웹 자동 연결을 "사용하지 않습니다"로 변경하신 다음 변경사항 저장 버튼을 눌러주시면 됩니다.

Q. 그렇게 했는데도 제 블로그가 여전히 스킨 적용이 안 된 모습으로 보이는데요?
A. 혹시 보고 계신 페이지에 /m/이 없는지 확인해 보세요.
예를 들어 feverpitch.tistory.com/2 이런 식으로 되어 있다면 위 방법을 했을 때 스킨이 적용된 것이 보이는데요. 공유했다던가 아니면 북마크를 feverpitch/tistory.com/m/2 이런 식으로 해놓았다고 하면 아무리 위와 같은 설정을 하셔도 ‘티스토리에서 제공하는 모바일웹으로 자동 연결할래.’와 같은 의미입니다. 공유했던 것이나 북마크 했던 주소를 한 번 바꿔보세요.

![[정보] 수동으로 Google 태그 설치하는 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8Pm9E%2Fbtr3Hn6hOZI%2FAlTKLhcHAN8pReJ9QQRCJ1%2Fimg.png)
![[정보] 티스토리 카테고리명 쪼개기(?)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmhKjn%2Fbtr1nDqJVdD%2Fba4kDPbupv69FHOZcqjNm0%2Fimg.png)
![[정보] 티스토리 보면 스킨 예쁜 거 많던데…. 1탄](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlreMq%2FbtrZlaI1GbU%2F1ofpGOVagcP9K6bCEtYs01%2Fimg.png)
![[정보] 애드센스 겨우 승인 받았다.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdnt1Fe%2FbtrZkxEp95I%2FVw9vUotJSOiDw5KGSdFKfK%2Fimg.png)