2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
1. 이 글을 적게 된 계기
아무래도 내가 alt를 착각했기 때문이 아닐까 싶다. html로 수정하면 되지만 기본 모드에서 글을 작성하고 사용하다 보니 alt를 caption과 혼동했기 때문에 이걸 기록으로 남기고자 한다.
2. 이미지 alt
<img src="이미지 주소" alt="대체할 텍스트">
일단 이미지 alt가 무엇인지 설명을 해야 할 거 같다. alt는 올린 이미지가 올라오지 않을 때, 대신 설명할 수 있는 텍스트이다.
올린 이미지가 올라오지 않을 경우라고 한다면 일단 이미지 파일이 커서 불러오는데 시간이 걸릴 때, 이미지 파일이 깨져서 볼 수 없을 때, 업로드된 이미지 파일을 찾을 수 없을 때 등을 들 수 있다.
그렇다고 해서 alt를 꼭 설명해야 할까?
음, 솔직히 말한다면 나는 필요 없다고 생각했던 사람 중에 하나였는데 alt에 대해 알아보고 나니 생각이 바뀌었다.
실제로 홈페이지를 만들 때 alt 기능이 필수라고 하는데, 그 이유가 시각장애인도 홈페이지 접근을 할 수 있기 때문에 용이하게 사용할 수 있다는 점 때문이다.
이미지만 있으면 그걸 소리로 설명하기 힘들지만, alt를 작성해두면 그걸 그대로 읽어준다. 그러니 alt는 그 이미지에 대한 설명을 적는 것이자, 대체할 수 있는 텍스트라는 정보를 포함하고 있다는 것이다.
덤으로 이 티스토리를 Pagespeed Insights라는 홈페이지에서 실제로 검사를 해보았을 때, alt의 값이 없다고 해서 점수가 낮게 나온 걸 확인할 수 있었다.
이미지로 되어 있는 header나, 사이드바에 있는 이미지에 alt값을 부여하고 카드형으로 사용하고 있어서 그곳에도 alt값을 넣어주었다.
그 외적으로 속도를 느리게 하는 큰 파일의 이미지도 한몫하고 있었지만, 일단 alt 값만 넣어줬음에도 점수가 크게 올라가는 걸 확인할 수 있었다.
3. 오해했던 alt와 caption.
우리는 이미지를 삽입하고 나면 아래에 " 이미지를 설명해 보세요."라는 문구를 발견하고 입력하게 된다. 그러고 난 다음에 업로드하면 아래와 같은 이미지가 보이게 된다.

하지만 앞서 설명하였듯 alt는 이미지가 보이지 않게 되었을 때 대신 설명하는 텍스트다. 한마디로 이미지가 보일 경우 alt는 보이지 않는다.
따라서 그동안 내가 alt라고 생각 혹은 착각해가며 써갔던 이미지 아래의 텍스트는 alt가 아닌 caption이다.
caption은 이미지를 설명하는 값이라고 볼 수 있다.
4. 진짜 alt 사용하는 방법
html로 봐서 수정해줘도 되지만, 기본 모드라고 부여된 간단한 절차가 있으니 이걸로 설명해보겠다.
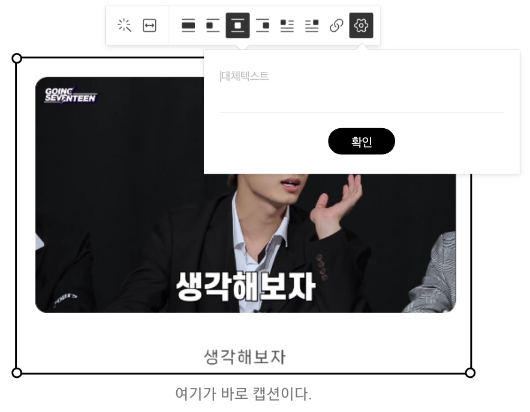
4.1 이미지를 클릭한다.
4.2 이미지 클릭 시 위에 있는 톱니바퀴를 눌러준다.

4.3 대체 텍스트에 대신할 텍스트를 누르고 확인을 눌러 준다.

5. 느낀 점
이쯤 되니 이미지 파일을 되도록이면 삽입하지 않는 편이 낫겠다고 생각이 드는 밤이다. 기존에 올렸던 것도 다 수정해야 하는데, 그걸 생각하니 앞날이 걱정이다. 그래도 다행인 건 나는 아직 티스토리를 하는 초반이고 수정할 글이 그렇게 많지는 않다는 점과 시행착오를 겪어가면서 배운다는 것 아닐까.1
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 진짜 솔직한 심정으로는 이런 시행착오 겪고 싶지 않다 ㅠ_ㅠ [본문으로]

![[정보] 티스토리 모바일웹 본문 꾸미기 2탄 | 폰트 추가하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FxSDG4%2FbtrTA5Goari%2FnDrevSDQDuqGN7PULXnCkk%2Fimg.webp)
![[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJslk7%2FbtrTcERVued%2FJVGKsKnwg4gO9PHWkb9Qn1%2Fimg.jpg)
![[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기(고급)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbiWHws%2FbtrS4ZHBQMs%2FUNrHkTIQrbWaCSC0YzIUDk%2Fimg.png)
![[정보] 도도 포인트, 너는 누구냐?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FZ5Q8T%2FbtrSZ3JxSYR%2Fz0SH8cblVkdBWPvmguKlF1%2Fimg.png)