2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
1. 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기 [고급 편]
저번 글이 기초였다면 이번엔 고급 편이라는 이름으로 한 번 데리고 와보았다. 내 티스토리 블로그를 보면서 궁금하지 않았나 모르겠다. 안 궁금했어도 궁금하다는 리액션이었다면 좋겠지만, 세상에 글을 읽으면서 리액션까지 하는 사람은 거의 드물다고 보는 편이니 이만 넘어가겠다.
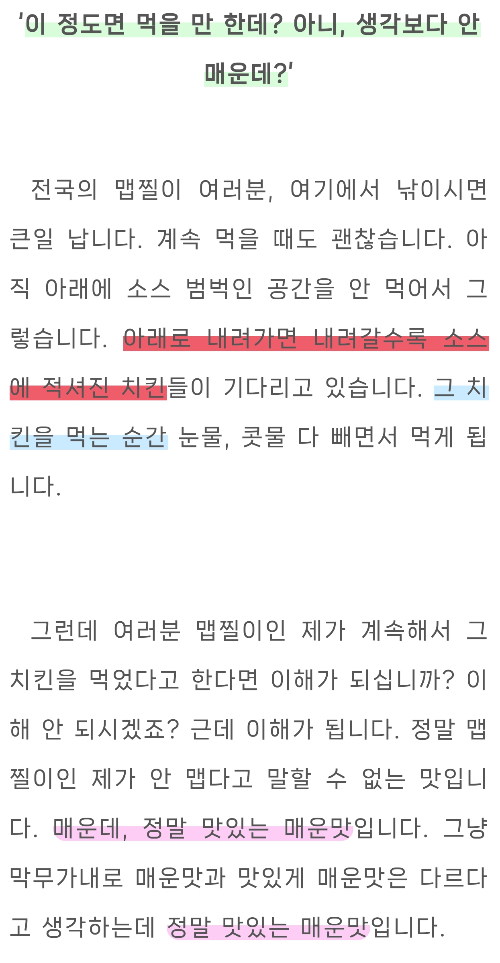
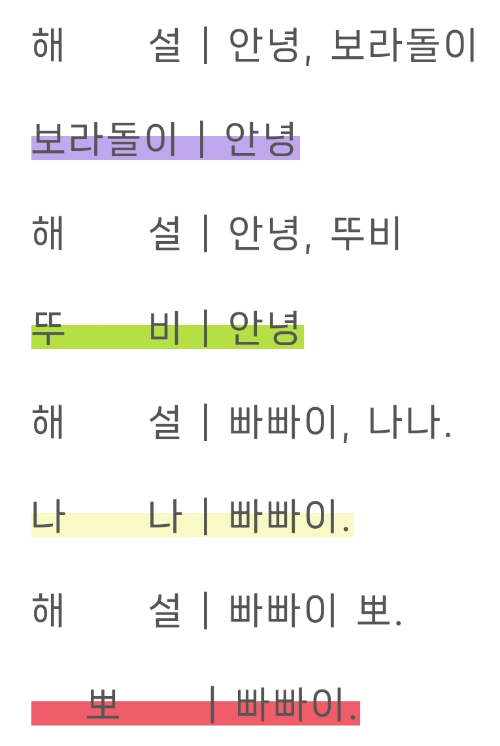
내가 티스토리 블로그를 하면서 꾸며보았던 본문들이다.


많게는 하나의 본문에 다섯 개의 색이 등장하기도 한다. 분명 u는 하나인데 어떻게 저렇게 여러 색을 넣을 수 있었을까? 하고 궁금하신 분이 계실 거라 믿는다.

오늘 그 팁을 적어보려고 한다. (말만 고급이지 쉽다.)
2. 각반으로 보내주는 u.
일단 우리는 "밑줄 형광펜 효과" 또는 "CSS 형광펜 효과"를 검색해서 하나의 CSS를 가져올 것이다.
나는 저번에 사용했던 소스를 그대로 가져와보겠다.
u {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(215, 90%, 61%, 0.5);
}
u는 밑줄을 의미하는 태그인데, 내가 밑줄을 그으면 당연히 저 값으로 나오게 되어 있다.
그래서 다른 팁을 보면<S> - 취소선 태그 -나 <I> -기울기 또는 아이콘 태그 - 와 함께 <u>를 사용한다.
나는 저 세 색깔로는 만족할 수가 없었다. 그래서 생각한다.

u라는 친구가 여럿이 있으면 좋겠다. 그냥 밑줄인 것도 쓰고 싶고 형광펜인 u라는 친구도 있었으면 좋겠다. 그런데 u라는 친구가 1명도 아니고 2명도 아니고 3명이라고 할 때 우리는 u를 어떻게 구분할까?
그래서 나는 u를 한 반에 두지 않고 각 반에 두기로 한다.
2.1 HTML로 반 쪼개 주기
u는 u인데 너는 꽃잎반의 u야. 너도 u는 u인데 너는 벚꽃반의 u야. 이런 느낌이라고 생각하면 된다.
그래서 나는 각반 - class라고 해서 그냥 각반이라고 설명한 거다. 대충 흘려들어도 된다. - 에 보내보도록 한다.1
| 기본모드 | HTML |
| 밑줄입니다. | <u> 밑줄입니다. </u> |
위가 기본 형태다. 그리고 아래에는 class를 넣어준 거다.
| 기본모드 | HTML |
| 밑줄입니다. | <u class="pink"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="purple"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="sky"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="green"> 밑줄입니다. </u> |
위 방법은 u를 각 반에 보내주는 방법이다. class="여기에 반 이름"으로 적어주면 된다. "" 안의 이름은 꼭 영문으로 작성해야 한다. 짧으면 좋지만, 본인이 알아보기 쉽고 이해하기 쉽게 적는 게 좋다.
나 같은 경우에는 pink는 분홍색 계열의 형광펜이 보이게 하려고 pink반 u를 만든 것이고, purple은 보라색 계열의 형광펜이 보이게 하려고 purple반 u를 만들어 준 것이다.
아. 변화가 없어서 당황했는가? pink 반의 u도 다른 반의 u도 어떻게 꾸미라는 말을 하지 않아서 그런 거다.
2.2 CSS로 꾸며주기
예시는 하나만 들겠다. pink반 u를 꾸며주는 예시다. 이 예시를 활용하면 뭐든 할 수 있다. 아까 말했듯 핑크 계열로 색상을 수정해주었다.
u.pink {
text-decoration:none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(2, 93%, 83%, 1);
}
저거 그대로 스킨 CSS에 넣으면 적용이 된다. (그렇게 활용해도 된다.) u가 들어간 모든 u에 적용되는 게 아니라 pink반에 있는 u만 적용이 된다. 저 CSS만 넣었다는 가정하에 내려다보면 아래처럼 보인다.
| 기본모드 | HTML |
| 밑줄입니다. | <u> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="pink"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="purple"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="sky"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="green"> 밑줄입니다. </u> |
그러면 purple반, sky반, green반에 있는 u도 입력해주면 아래와 같이 보이게 된다.
| 기본모드 | HTML |
| 밑줄입니다. | <u> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="pink"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="purple"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="sky"> 밑줄입니다. </u> |
| 밑줄입니다. | <u class="green"> 밑줄입니다. </u> |
앞서 적은 예시에서 뭘 고치면 되냐면 아래에서 밑줄 친 부분만 수정해서 사용하면 된다.
u.pink와 hsla(숫자, 숫자%, 숫자%, 0~1)
hsla를 수정하는 방법은 1탄에서 자세히 다루었으니 기억이 안 나거나 수정하는 방법을 모르겠다면 아래 하단의 링크로 가서 한 번 읽어보시면 도움이 될 거다.
아, 여기에서 모바일웹 본문 꾸미기 그대로 진행하면 되니 기왕이면 끝까지 읽어주시길 바란다.
[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과주기
1. 「티스토리 모바일웹 본문 꾸미기」를 시작하게 된 계기 사실 내 블로그를 봐주시는 분이 아실지는 모르겠지만, 내 블로그는 티스토리에 검색만 해도 나오는 "밑줄 형광펜 효과"를 활용해서
feverpitch.tistory.com
2.3 티스토리 모바일웹에 적용하기
2.3.1 우리들의 마스터피스! 앞뒤로 <style></style>을 입혀준다.
<style>
u.pink {
text-decoration:none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(2, 93%, 83%, 1);
}
u.blue {
text-decoration:none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(215, 90%, 61%, 0.5);
}
u.feverpitch {
쏼라쏼라 넣어주고 이런 식으로 추가하면 됩니다.
}
</style>
style을 일일이 넣을 필요 없이 style 하나 안에 pink반 u도 blue반 u도 모조리 집어넣어 주면 된다. 혹시나 일일이 style 입력하고 계실까 싶어 예시로 적어두었으니 참고하시길.
2.3.2 글을 다 쓴 마무리 단계에서 기본 모드 > HTML을 눌러서 코드를 붙여 넣어주고 완료 버튼을 누르면 끝!
혹시 Style 적용 못 하겠다, 잘 모르겠다 하시는 분은 아까 상단에 올려둔 링크를 읽으면 도움이 됩니다 :)
3. 후기
음, 좀 분류를 해서 쓸 필요가 있는데 좀 어렵다. 사실 나는 여러 가지 색상을 써보려고 여러 가지 u 친구를 만들었는데, 실상은 쓰는 것만 쓴다. 입는 옷 매번 입고 쓰는 펜만 매번 쓰는 그런 것처럼. 그래도 쓰다 보면 원하는 색이 하나, 둘 생기는 기분이다.
* 장점
- 4가지 이상의 여러 가지 색상을 사용할 수 있다.
- 색을 잘 만들어둔다면 꾸준히 사용할 수 있다.
* 단점
- 분류 안 해놓고 무분별하게 쓰면 지저분해 보일 수 있다.(나처럼)
- 밑줄만 해줘야 하는 간단한 작업에서 class를 입력해줘야 하는 번거로운 작업이 필요하다. (나는 이걸 간단하게 하려고 이런 방법 저런 방법을 써보다가 나만의 방법을 찾았다. 나중에 기록해놓겠다.)
음, 결론? 여러분도 모바일 형광펜 여러 개, 이참에 장만해보시라, 이거다.

* 다른 티스토리 모바일웹 본문 꾸미기를 보고 싶다면 여기를 클릭!
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 내가 설명했지만 나도 조금은 어이가 없다. ㅋㅋㅋㅋ [본문으로]

![[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJslk7%2FbtrTcERVued%2FJVGKsKnwg4gO9PHWkb9Qn1%2Fimg.jpg)
![[정보] 이미지 alt 입력, 혼동하지 말자](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F7kKX2%2FbtrTfZUD9bM%2FuyoiqL2es94yJYi1m6xTe1%2Fimg.jpg)
![[정보] 도도 포인트, 너는 누구냐?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FZ5Q8T%2FbtrSZ3JxSYR%2Fz0SH8cblVkdBWPvmguKlF1%2Fimg.png)
![[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과주기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcb3h8T%2FbtrSXp7YmPJ%2FvDaTzli9kubafkr8htdP31%2Fimg.png)