2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
1. 「티스토리 모바일웹 본문 꾸미기」를 시작하게 된 계기

사실 내 블로그를 봐주시는 분이 아실지는 모르겠지만, 내 블로그는 티스토리에 검색만 해도 나오는 "밑줄 형광펜 효과"를 활용해서 내가 전달하고 싶은 것만 일단 전달하는 사람이다.1
비록 여러 가지 색을 써서 깔끔해 보이지는 못하지만.

문제는 내가 밑줄 형광펜 효과를 열심히 사용하는데도 티스토리 모바일웹만 들어가면 얼굴이 구겨질 정도가 되어버린다.
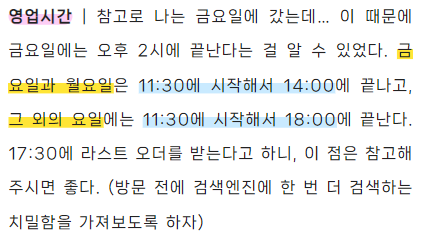
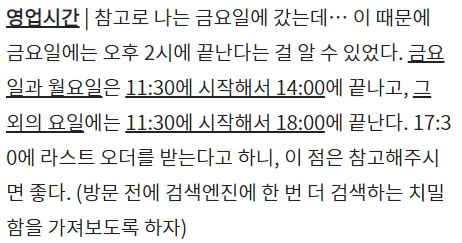
왜냐하면 내가 정성 들여서 밑줄을 그었고 효과를 줘서 보여줘야 할 것은 첫 이미지 같은 효과인데 정작 보이는 건 그저 밑줄에 불과하니 조금은 억울하다. 내가 이러려고 밑줄 형광펜 효과를 썼나 자괴감이 들어…….
하지만 나는 티스토리 모바일웹 본문에 이 효과를 줄 수 있는 방법을 찾아냈다!
다만 이 방법은 굉장히 번거로운 방법이다. script를 짜서 설정해놓으면 참 좋을 텐데, 앞선 포스팅에도 말했듯 나는 script를 쓸 줄 모르는 인간이다. (script는 만능이라고 배운 사람임)
이것은 내가 html과 css만을 적용한 것이니 여러분은 참고만 해주시라는 의미다.(찡긋)
2. 밑줄 형광펜 효과 주기
2.1 가장 먼저 할 일은 "밑줄 형광펜 효과"를 검색하는 것이다.
검색하면 정말 어렵지 않게 금손님들이 올린 밑줄 형광펜 효과 주는 css를 볼 수 있다. 그걸 복사만 해놓는다.
u {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(269, 87%, 15%, 0.7);
}
Q. text-decoration 텍스트 어떻게 꾸밀래?
A. none 안 꾸밀래.
Q. display 어떻게 보여질래?
A. inline 몰라, 그냥 글자랑 같이 있을래.
Q. box-shadow 그래서 박스 그림자는 어떻게 할까?
A. 어? 어, hsla에 있는 저거 색깔로 진행시켜.
2.1.1 색상 수정해보기
여기에서 수정을 해도 되는 건 hsla 안에 있는 숫자들이다. 단순히 숫자로 보이지만, 저 숫자들은 무언가를 뜻하고 있다.
hsla(269, 87%, 15%, 0.7)
먼저 밑줄 친 부분부터 수정을 해줄 것이다.
① 구글에 들어간다.
② 검색창에 "색상 선택 도구"를 검색해준다.
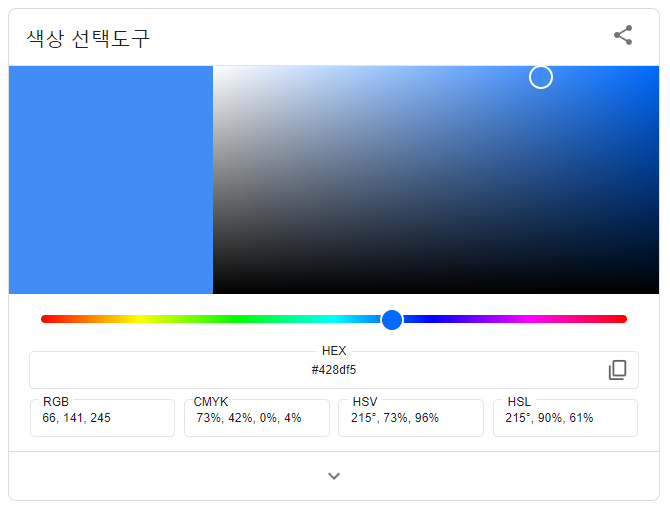
③ 검색하면 아래 이미지처럼 나올 텐데 원하는 색상을 선택해준다. 나는 아래 이미지에 있는 색 그대로 활용해 볼 생각이다.

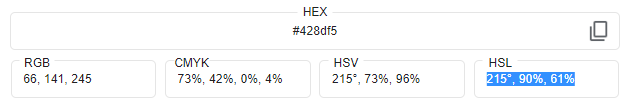
④ HSL의 값을 복사해준다.

⑤ hsla값에 붙여 넣어준다.
수정 전: hsla(269, 87%, 15%, 0.7)
수정 후: hsla(215, 90%, 61%, 0.7)
※ 첫 번째 숫자에 붙은 기호 ° 은 떼주면 된다.
hsla(215, 90%, 61%, 0.7)
그렇게 수정하고 나니 이제 맨 뒤에 숫자가 눈에 띄는데 뒤의 숫자는 이렇게 생각하면 된다.
불투명도. 불투명도인데 그냥 이해하기 어려우면 다음과 같이 이해하면 된다.
0에 가까울수록 수명을 다한 형광펜처럼 나오고 1에 가까울수록 이제 막 사서 잘 나오는 형광펜으로 나온다.
아무래도 진한 색상을 선택하게 될 경우 0에 가까운 숫자로 놓는 편이 낫고 연한 색상을 선택할 경우 1에 놔둬도 무난하긴 하다. 색상을 사용해보고 변경도 가능하니, 그렇게 해보도록 하자.
2.1.2 마스터피스 적어주기
마스터피스라고 하긴 뭐하지만 여기까지 하면 준비가 끝난 거라 마스터피스라고 적어두었다.
u {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(215, 90%, 61%, 0.5);
}
위의 코드는 내가 색상을 수정한 것이다. 불투명도도 0.5로 해두었다. 일단은 그렇게 해두었다. 어차피 사용해보면서 수정이 가능하기 때문에 불투명도는 중요하지 않다. 색상이 반은 먹고 들어간다.
여기에서 우리는 <style> </style>을 붙여줄 거다. 아래와 같이 style 사이에 u가 존재하면 된다. 이 코드는 잘 가지고 있어야 한다.
<style>
u {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(215, 90%, 61%, 0.5);
}
</style>
자, 여기까지만 해도 반이 끝났다.
2.2 일단 글을 써라.
대부분 밑줄 형광펜 효과를 설명해주시는 분들은 아마 이렇게 설명해주실 것이다.
블로그 관리 홈 > 꾸미기 > 스킨 편집 > html 편집 > CSS에서 아무 위치에 붙여 넣어라.
하지만 우리가 꾸며줄 것은 티스토리 모바일웹 본문이다. 여기 CSS에 아무리 해도 적용한 스킨에서만 적용하지 티스토리 모바일웹 본문에서 적용되지는 않는다.
2.3 코드를 붙여 준다.
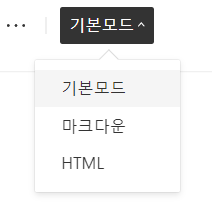
2.3.1 본문 작성 시에 보이는 기본 모드를 클릭 후 HTML을 눌러준다.

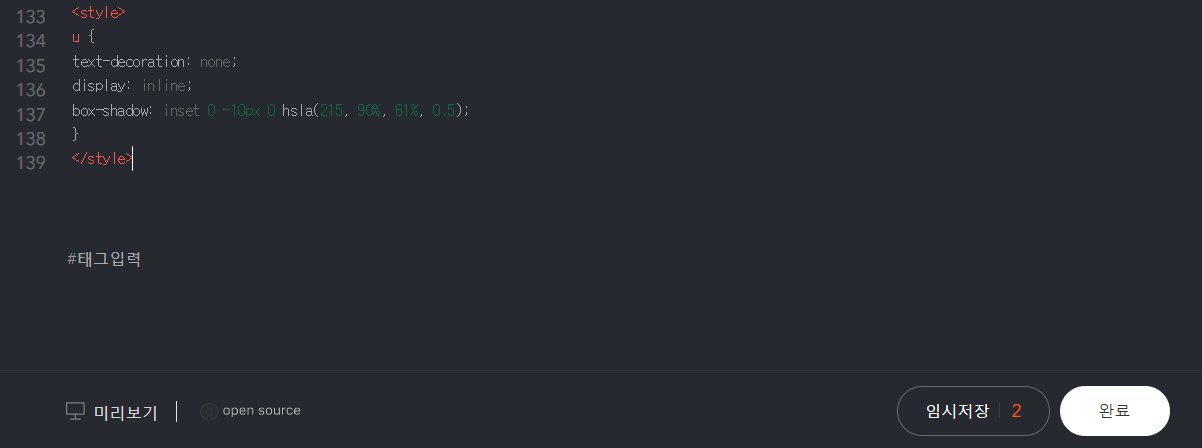
2.3.2 아까 준비해뒀던 밑줄 형광펜 효과 코드를 입력해준다.

솔직히 말하자면 위치는 별로 상관없었던 것 같다. 맨 위도 괜찮고 맨 아래도 괜찮다. 나는 잘 보이라고 맨 아래에 두었다.
2.3.3 미리보기를 통해 색상이 괜찮은지 확인해본다.


1이면 아까 말했듯 새로 산 형광펜 나오듯 본래의 색이 나온 거고 0이면 아예 안 나오는 상태, 0.5면 딱 그 중간이다. 이 색상을 보았을 때 0.5가 적당할 것 같아서 나는 0.5로 적용해주기로 했다.
2.3.4 ★중요★ HTML 상태에서 업로드를 한다.

HTML에 코드 집어넣어 놓고 다시 기본 모드로 돌아와 버리면 저 Style 코드는 “안녕히 계세요, 여러분.”하고 떠나버린다. 수정을 할 때도 HTML이 아니라 기본 모드로 접속하게 되니 Style 코드가 사라져 버린다.
그래서 말한 거다. 수정할 때마다 코드를 넣어줘야 한다고. 그러니까 되도록 글을 수정하지 말고, 수정하게 되더라도 코드를 잊지 말고 이 상태에서 넣어주면 된다.
3. 사용 후기
※주의사항
ⓐ 해당 방법은 글을 수정할 경우 코드가 사라지기 때문에 수정 시에 매번 코드를 붙여 넣어주어야 한다.
ⓑ 해당 방법은 본문마다 입력을 해주어야 한다. 1번 본문에 입력해 넣었다고 해서 2번 본문, 3번 본문에 자동으로 입력되지 않는다. 따라서 서식을 사용하는 걸 추천한다.
ⓒ 위와 같은 방법으로 진행하지 않을 경우, 전혀 먹히지 않는다. 따라서 글을 꼭 다 쓴 마무리 단계에서 진행할 것.
● 장점
- 이렇게 본문에 코드를 붙여 활성화할 경우, 스킨을 바꿔도 본문의 형광펜 효과는 유지된다.
- 티스토리 모바일웹으로 접속하거나 티스토리 앱으로 방문해도 형광펜 효과로 볼 수 있다.
● 단점
- 글을 수정하게 되면 코드가 사라지기 때문에 다시 똑같은 코드를 붙여 넣어줘야 한다는 번거로움이 있다.
- 왜 저렇게 하는지 모르겠다. (나 같은 경우, 어디에서도 저 밑줄 효과가 보였으면 좋겠어서 하는 편이다. 굳이 티스토리 모바일웹을 사용하지 않는다면 하지 않아도 된다.)
적용되었는지 확인하는 방법? 지금 이 강좌 글을 모바일웹으로 한 번 확인해보자. feverpitch.tistory.com/m에 접속해서 보거나 혹은 티스토리 앱으로 확인해보아라. 제대로 적용되었을 것이다.
반응 있으면 다음에도 모바일웹 꾸미는 방법을 가져와보겠다. (없어도 가져올 예정)
고급편
2022.12.09 - [INFORMATION] - [정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기(고급)
[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기(고급)
1. 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기 [고급 편] 저번 글이 기초였다면 이번엔 고급 편이라는 이름으로 한 번 데리고 와보았다. 내 티스토리 블로그를 보면서 궁금하지 않았
feverpitch.tistory.com
관련글 더 보기
2023.03.16 - [INFORMATION] - [정보] 티린이라고? 티린이도 스킨 수정할 수 있어! 1탄
[정보] 티린이라고? 티린이도 스킨 수정할 수 있어! 1탄
세상을 살면 그런 것 같다. ‘이것의 장점은 뭐예요?’라고 물으면 이것에 대한 장점을 들려주는데, ‘단점이 뭐예요?’라고 물으면 ‘장점이 이거이다 보니, 이건 좀 안 돼요.’ 혹은 ‘이게 좀
feverpitch.tistory.com
2022.12.12 - [INFORMATION] - [정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기
[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기
1. 티스토리 모바일웹 본문 꾸미기 1탄 티스토리 모바일웹 본문 꾸미기 1탄으로 폰트를 바꾸는 것을 가지고 와보았다. 어디까지나 나는 자기만족용으로 사용하고 있는 부분이 있고, 여차하면 모
feverpitch.tistory.com
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 노트필기하는 느낌이 들어서 좋다. [본문으로]

![[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과 주기(고급)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbiWHws%2FbtrS4ZHBQMs%2FUNrHkTIQrbWaCSC0YzIUDk%2Fimg.png)
![[정보] 도도 포인트, 너는 누구냐?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FZ5Q8T%2FbtrSZ3JxSYR%2Fz0SH8cblVkdBWPvmguKlF1%2Fimg.png)
![[정보] 애드핏 승인 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fmk2jm%2FbtrSW7dRcA6%2FD1wBuSCJrXCB7i2S5TpSs1%2Fimg.png)
![[정보] 한국방송통신대학교 메일 계정 중지 해결법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc3prWJ%2FbtrSHvHMnV9%2FwbQPKn68Crsej58PfdWjT1%2Fimg.png)