2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
※ 먼저 글을 읽으시기에 앞서 해당 스킨은 한재님이 만든 GRAVITY SKIN입니다만, 제가 블로그에서 사용하고 있는 웹진형은 제가 임의로 만들어서 수정하고 사용하는 웹진형입니다. 해당 글은 제가 임의로 만들어서 수정한 웹진형을 아래와 같이 수정했다는 일지입니다.


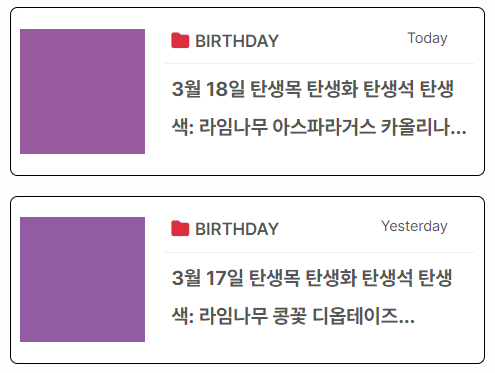
왼쪽은 수정 전 웹진형(모바일 ver)이고, 오른쪽은 현재 수정 완료한 웹진형(모바일 ver)이다.
수정 내용
1. 웹진형 image에 border-radius1 적용
2. padding과 margin으로 image 사이에 일정한 간격
* gap을 잘 이해하지 못해서 낯설어서 그럼. gap을 이해했다면 굳이 저걸로 안 해도 됐을지도 모름.
3. 이미지와 제목 사이에 옅지만 줄 생성
4. 웹진형 날짜 폰트 크기 지정했던 것 삭제
수정하게 된 이유
1. border-radius
통일감 때문이다.
나는 그간 티스토리 스킨을 수정하면서 되도록이면 같은 효과라고 해야 하나? 아니면 같은 틀 같은 걸 만드는 게 가장 중요하다고 생각한다. (그동안은 왜 안 했어요? ……청문회 아니잖아요... 우럭.)
사실상 스킨을 만든 사람과 같은 느낌으로 무언가를 수정하는 건 되게 불가능한 거 같다. 실제 만든 사람의 감성과 그걸 보고 비슷하게 만들어서 쓰는 사람의 차이는 분명히 있다고 생각하는 사람이다. 그래도 적어도 그 틀 속에서는 살아 숨 쉬면 좋겠다 싶은 게 내 마음인 것이다.
그래서 조금은 늦었지만 수정했다.
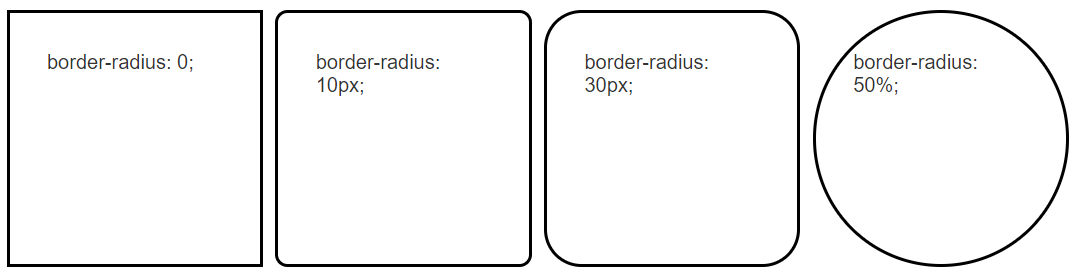
border-radius는 무엇인가?
radius의 사전적 정의를 찾아 알려줄 건 아니니까 스킵하고 넘어가겠다.
그냥 예시를 드는 편이 더 빠를 것 같아서 예시를 남겨두고자 한다.

위 예시는 일괄적으로 적용하는 거라서 border-radius에 대해 좀 더 잘 알고 싶다거나 나만의 스타일로 만들고 싶다고 하시는 분에게 추천하는 사이트는 fancy border radius라는 사이트인데 이리저리 마우스로 움직여서 원하는 모양을 만들 수도 있고 만든 값을 복사해서 사용할 수도 있으니 아래 사이트를 참고하시길 바란다.
https://9elements.github.io/fancy-border-radius/full-control.html
Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius
9elements.github.io
2. padding과 margin
padding과 margin이 헷갈려서 이거 넣어봤다가 저거 넣었다가 했는데, 어느 순간 구분이 가능하게 됐다.
위에 border-radius를 설명한 이미지로 설명하자면 검은색 줄이 기준이다.
검은색 줄의 내부 그러니까 글씨가 쓰인 부분에 여백을 주고 싶을 때는 padding
검은색 줄의 외부에 여백을 주고 싶을 때는 margin이다.
만약에 margin을 주지 않은 채로 작성했다면 저 예시들은 따닥따닥 붙어서 있었을 거다.
3. 이미지 옆에 줄 생성
왜 했어요? (헤헤 헤헤... 그냥) 이미지 옆에 옅은 선 하나 넣으려고 padding이랑 margin 값 준 거임...(이렇게 빌드업을 해나가는 중. 크크크크크크)
4. 폰트 크기 지정 삭제
정말 뭔가 거슬리는 느낌? 날짜를 가장 작은 폰트로 적용시켜 놨는데 뭔가 거슬렸다.
첫째 폰트 간의 통일성 없음 ( 왜냐하면 날짜 폰트만 가장 작게 설정해 놨기 때문에 그럼)
둘째 폰트 크기를 지정해서 그런지 몰라도 폰트가 약간 위에 있는 느낌 (중간에 위치하면 그런가 보다 하겠는데, 또 그것도 아님.)
일단은 이대로 가보고 안 되면 또 수정할 것임. 움하하하
관련 카테고리 추천
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
- 반지름, 반경 [본문으로]

![[스킨] GRAVITY SKIN 8 | 내가 수정하는 스킨 수정 일지 #3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FKNePg%2Fbtr4TI1xZbU%2FWOCGVwWOsW65XPRhlsTlt1%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 그레이스 켈리 에디션](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc9q5AR%2Fbtr4Yuu4a8F%2FfqtRJdloBs9KfELm7DNnh1%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 내가 수정하는 스킨 수정 일지 #1](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F1sPKg%2Fbtr4ykmwsdP%2FeESmXnbdsxSOkYZrjNS8L0%2Fimg.jpg)
![[스킨] GRAVITY SKIN 8 | 웹진형 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3xKMQ%2FbtrUfhz2ei4%2F2izNV7KUNiL1PKWwHPYUp1%2Fimg.png)