2. 사용하시다가 불편하신 점이 있다면 방명록으로 남겨주세요.
3. 왕래는 하지 않습니다.
앞서 나는 밑줄 서식에 대해 소개한 적이 있다. 밑줄 <u></u> 태그를 사용해서 여러가지 색을 사용하는 방법이다.
[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과주기
1. 「티스토리 모바일웹 본문 꾸미기」를 시작하게 된 계기 사실 내 블로그를 봐주시는 분이 아실지는 모르겠지만, 내 블로그는 티스토리에 검색만 해도 나오는 "밑줄 형광펜 효과"를 활용해서
feverpitch.tistory.com
그런데 생각해보면 서식을 이용하는 것도 번거롭고, <style></style>로 일일이 한 페이지를 적용시키는 것은 굉장히 소모적이고 힘든 일이라고 생각한다. 그래서 나는 생각했고, 비교적 더 간단한 방법을 찾게 되었다.
이건 한 번만 잘 설정해놓으면, 여러분들이 굉장히 자연스럽고 간편하게 꾸밀 수 있을 것이라고 생각한다. (물론 그만큼 설정을 하고 본인이 기억을 해야 한다는 것도 있지만.
일단 시작해보겠다.
내 블로그엔 이미 적용되어 있었던 것
여러분들이 아실지 모르겠으나, 나는 u 클래스를 사용해서 글을 쓰기도 하지만 background-color를 활용해서 글을 쓰기도 한다. 아무래도 u class를 입력하는 것보다 background-color를 활용하면 좀 더 다양하게 활용할 수 있다.

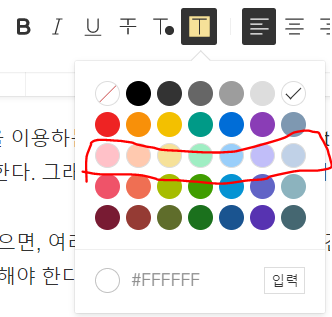
기본모드에 보면 사용할 수 있는 색이 있는데, 나는 주로 저기 빨간색으로 체크해놓는 줄을 많이 사용한다. 밑에를 보면 #FFFFFF라고 쓰인 곳에 #무슨색을 입력하면 그 색으로 밑줄도 가능하지만, 어느 순간 밑줄을 사용하다보니 원하는 색상이 생기게 되었는데 일일이 입력하는 것이 번거로웠다.
그래서 나는 꼼수 하나를 생각한다. 저걸 선택하지만, 보이는 걸 다르게 보이게 하면 되지 않을까? 비교짤을 보여주려고 한다. 왼쪽은 기본모드에서 보는 모습과 색상이다. 개인적으로 색상이 확 마음에 들지 않았다. 그래서 나는 색을 미묘하게 바꿨다.


뭔 차이인가? 생각하실 수도 있겠지만, 일단 보시면 우중충색만 봐도 다르게 설정된 것을 확연하게 확인할 수 있습니다. 저는 원하는 색을 골랐고, 그렇게 적용하고 있습니다.
설정하기 전에 여러분이 꼭 준비해둬야 할 것
1. 원하는 색상
원하는 색상의 경우, 아래 버튼을 통해 원하는 색상을 확인해보세요.
2. 어떤 배경색을 바꿀 것인지?

저는 빨간 색으로 네모 체크해둔 이 친구를 수정해보도록 하겠습니다.
설정방법
배경색 추출하기
1. 일단 저 색상으로 글을 하나 써준다.
ex)
색상을 뽑아내보자.

2. 이런 식으로 글을 써준 다음 기본모드 > html 모드로 바꿔준다.

3. 적어줬던 html을 찾아낸다.

※ 여기에서 기억해둬야 할 것은 span과 background-color: #a6bc00;만 기억하면 됩니다. 여기에서 background-color를 배경색이라고 부르겠습니다.
CSS에 마법을 불어넣기
1. 블로그 관리 > 꾸미기 > 스킨 편집 > html 편집 > CSS 편집으로 들어가준다.
2. 아래 코드를 입력해준다.
※ 예시까지 함께 적어두었습니다. 위에 있는 코드만 활용하시면 됩니다.
나의 경우엔 일부러 차이를 더 주기 위해서 색상을 다르게 해두었다.


티스토리에서 주는 것도 좋지만, 일일이 수정할 수 없을 때 기존에 있는 걸 활용해서 사용할 수 있는 방법을 안내해드려보았습니다. 다음엔 활용 버전과 응용 버전 등으로 한 번 와보도록 하겠습니다. 그럼 아듀!
티스토리 관련 글 모아보기
[티스토리꾸미기] ChatGPT가 알려준 클립보드 복사 버튼 만드는 방법
내 블로그는 드래그도 오른쪽 버튼 허용도 되어 있지 않다. 하지만 드문드문하게 클립보드에 복사했으면 하는 부분이 생길 수 있고 버튼이 있을 것 같아서 ChatGPT에게 클립보드 복사할 수 있는
feverpitch.tistory.com
목차 꾸미기 1탄
[스킨] GRAVITY SKIN 8 | 자동 목차 기능 넣기 1. GRAVITY SKIN 8에 자동 목차 기능을 넣자고 생각하게 된 계기 아무래도 목차를 사용하는데, 목차를 볼 수 있으면 좀 좋지 않을까 싶어서 해당 내용을 어떻
feverpitch.tistory.com
[정보] 티스토리 카테고리명 쪼개기(?)
※ 본문에 있는 티스토리 치환자에 ★을 넣은 이유는 티스토리 치환자이기 때문에 별이 없으면 자동적으로 치환되어 보이기 때문에 ★을 붙여서 치환자를 보여드리고자 함입니다. 실제로 ★이
feverpitch.tistory.com
[정보] 티스토리 보면 스킨 예쁜 거 많던데…. 1탄
티스토리를 사용하다 보면 스킨 예쁜 게 많다. 세상에 예쁜 옷이 많듯 예쁜 스킨도 엄청 많은데 정작 내가 찾아보려거나 하면 거의 없다?! 노노. 모든 사람들은 다 스킨 발품 파는 거예요. 1. 티스
feverpitch.tistory.com
티스토리모바일웹과 관련된 글 모아보기
[정보] 티스토리 모바일웹 본문 꾸미기 | 밑줄 형광펜 효과주기
1. 「티스토리 모바일웹 본문 꾸미기」를 시작하게 된 계기 사실 내 블로그를 봐주시는 분이 아실지는 모르겠지만, 내 블로그는 티스토리에 검색만 해도 나오는 "밑줄 형광펜 효과"를 활용해서
feverpitch.tistory.com
[정보] 티스토리 모바일웹 본문 꾸미기 1탄 | 폰트 바꾸기
1. 티스토리 모바일웹 본문 꾸미기 1탄 티스토리 모바일웹 본문 꾸미기 1탄으로 폰트를 바꾸는 것을 가지고 와보았다. 어디까지나 나는 자기만족용으로 사용하고 있는 부분이 있고, 여차하면 모
feverpitch.tistory.com
GRAVITY SKIN 8 스킨 수정 일지 모음
[스킨] GRAVITY SKIN 8 | 작전명: IDOL KRYSTAL
1. 스킨 콘셉트 | 작전명: IDOL KRYSTAL 음, 첨부했던 이미지가 원본이 그렇게 큰 상태가 아니라서 그런지 컴퓨터로 보게 되면 이미지 화질이 그렇게 좋아 보이진 않는다. (그러니까 모바일로 보시라.
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 스킬바 활용
GRAVITY SKIN 8 사이드바에는 스킬바가 있다. 보통 다운로드하여 사용하면 example 30이라고 적혀있는 부분이 있을 것이다. 나는 호기심(???)이라고 적고 숫자는 그대로 놔두었는데, 어떤 식으로 활용을
feverpitch.tistory.com
[스킨] GRAVITY SKIN 8 | 내가 수정하는 스킨 수정 일지 #1
거창하게 「스킨 수정 일지」라고 적어두긴 했지만, 솔직히 말하자면 큰 의미는 없다. 그냥 내가 쓰다가 수정하고 싶었던 부분을 수정하는 것일 뿐이라 그렇다. 물론 이걸 보고 어떤 분이 참고
feverpitch.tistory.com
방금 읽은 이 글이 도움이 되었다면 공감, 댓글을 남겨주세요. :)
해당 글과 관련하여 궁금한 점이 있으시다면 해당 글에 관련된 질문만 해주세요. 관련 없는 질문은 무통보 삭제합니다.
Q. CSS에 적용시켰는데, 글 작성할 때 변경시킨 색상으로 보이지 않아요.
A. 글 작성 시에 보이는 기본모드에서는 적용되지 않습니다. 미리보기를 통해 제대로 작동하는지 확인해주세요. 만약에 미리보기에서도 작동하지 않는다면 배경색 혹은 원하는 색상을 잘못 입력하셨거나 CSS가 잘못된 경우일 수 있습니다.



![[티스토리꾸미기] ChatGPT가 알려준 클립보드 복사 버튼 만드는 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb9RqWX%2FbtsiU3ZoEBF%2FFKpT71Di3SebuREiFHwFJK%2Fimg.jpg)
